|
|
< Day Day Up > |
|
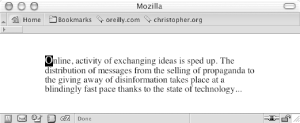
Recipe 1.4 Setting a Simple Initial CapProblemYou want a paragraph to begin with an initial cap. SolutionMark up the paragraph of content with a p element: <p>Online, activity of exchanging ideas is sped up. The distribution of messages from the sellin of propaganda to the giving away of disinformation takes place at a blindingly fast pace thanks to the state of technology...</p> Use the pseudo-element :first-letter to stylize the first letter of the paragraph, as shown in Figure 1-7: p:first-letter {
font-size: 1.2em;
background-color: black;
color: white;
}Figure 1-7. A simple initial cap DiscussionThe CSS specification offers an easy way to stylize the first letter in a paragraph as a traditional initial or drop cap: use the :first-letter pseudo-element (:first-letter isn't supported in most browsers, including Internet Explorer 4 and 5 for Windows, Netscape Navigator 4, and Internet Explorer 4.5 for Macintosh). Wrap a span element with a class attribute around the first letter of the first sentence of the first paragraph: <p><span class="initcap">O</span>nline, activity of exchanging ideas is sped up. The distribution of messages from the selling of propaganda to the giving away of disinformation takes place at a blindingly fast pace thanks to the state of technology...</p> Then set the style for the initial cap: p .initcap {
font-size: 1.2em;
background-color: black;
color: white;
}Initial caps, also known as versals, traditionally are enlarged in print to anything from a few points to three lines of text. See AlsoThe CSS 2.1 specification for the :first-letter pseudo-element at http://www.w3.org/TR/CSS21/selector.html#x52; for more information on initial caps in general, see http://fonts.lordkyl.net/fonts.php?category=vers. |
|
|
< Day Day Up > |
|