|
|
< Day Day Up > |
|
Recipe 7.1 Developing Hybrid Layouts Using HTML Tables and CSSProblemYou want to build a page layout that possesses the rigid structure of an HTML table while leveraging the ability to control its appearance through CSS. SolutionUse one HTML table to control the layout of the entire page. Then, in each table row element, tr, insert an id attribute (see Figure 7-1): <table width="600" cellspacing="0" align="center">
<tr>
<th colspan="5" id="header">
<h1>Business Web Site</h1>
</th>
</tr>
<tr id="navSite">
<td width="120"><a href="/">Home</a></td>
<td width="120"><a href="/products/">Products</a></td>
<td width="120"><a href="/services/">Services</a></td>
<td width="120"><a href="/aboutus/">About Us</a></td>
<td width="122"><a href="/contact/">Contact</a></td>
</tr>
<tr id="content">
<td colspan="3">
<img src="dot_darkgrey.gif" width="300" height="200">
<h2><a href="/products/">Epsum factorial non</a></h2>
<p>Lorem ipsum dolor sit <a href="/products/">amet</a>,
consectetuer adipiscing elit. Li Europan lingues es membres del
sam familie. Lor separat existentie es un myth. Por scientie,
musica, sport etc., li tot Europa usa li sam
vocabularium.</p>
<p>Li lingues differe solmen in li grammatica, li
pronunciation e li plu commun vocabules. Omnicos directe al
desirabilitá de un nov lingua franca.</p>
</td>
<td colspan="2" >
<img src="dot_darkgrey.gif" width="150" height="100">
<h3><a href="/services/">deposit quid pro</a></h3>
<p>Lorem ipsum <a href="/services/">dolor</a> sit amet,
consectetuer adipiscing elit.</p>
<img src="dot_darkgrey.gif" width="150" height="100">
<h3><a href="/services/">sommun paroles</a></h3>
<p>Lorem ipsum dolor sit amet, <a href="/services/">
consectetuer</a> adipiscing elit.</p>
</td>
</tr>
<tr id="footer">
<td colspan="5">
Copyright 2003 Lorem ipsum dolor sit amet.
</td>
</tr>
</table>Figure 7-1. The default rendering of the table Next, for table cells that act as page columns, insert id attributes for each column. For example, this Solution comprises two columns, a left and a right, which are marked with the values contentLeft and contentRight, respectively: <table width="600" cellspacing="0" align="center">
<tr>
<th colspan="5" id="header">
<h1>Business Web Site</h1></th>
</tr>
<tr id="navSite">
<td width="120"><a href="/">Home</a></td>
<td width="120"><a href="/products/">Products</a></td>
<td width="120"><a href="/services/">Services</a></td>
<td width="120"><a href="/aboutus/">About Us</a></td>
<td width="122"><a href="/contact/">Contact</a></td>
</tr>
<tr>
<td colspan="3" id="contentLeft">
<img src="dot_darkgrey.gif" width="300" height="200">
<h2><a href="/products/">Epsum factorial non</a></h2>
<p>Lorem ipsum dolor sit <a href="/products/">amet</a>,
consectetuer adipiscing elit. Li Europan lingues es membres del
sam familie. Lor separat existentie es un myth. Por scientie,
musica, sport etc., li tot Europa usa li sam
vocabularium.</p>
<p>Li lingues differe solmen in li grammatica, li
pronunciation e li plu commun vocabules. Omnicos directe al
desirabilitá de un nov lingua franca.</p>
</td>
<td colspan="2" id="contentRight">
<img src="dot_darkgrey.gif" width="150" height="100">
<h3><a href="/services/">deposit quid pro</a></h3>
<p>Lorem ipsum <a href="/services/">dolor</a> sit amet,
consectetuer adipiscing elit.</p>
<img src="dot_darkgrey.gif" width="150" height="100">
<h3><a href="/services/">sommun paroles</a></h3>
<p>Lorem ipsum dolor sit amet, <a href="/services/">
consectetuer</a> adipiscing elit.</p>
</td>
</tr>
<tr id="footer">
<td colspan="5">
Copyright 2003 Lorem ipsum dolor sit amet.
</td>
</tr>
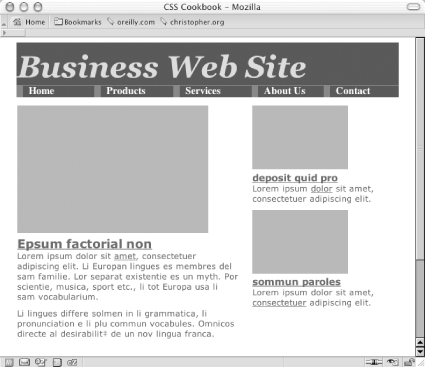
</table>Finally, use id selectors to apply styles to the HTML table (see Figure 7-2): Figure 7-2. The stylized HTML table layout body {
color: #333;
}
table {
border: 0;
padding: 0;
}
td {
vertical-align: top;
}
th#header {
text-align: left;
font-family: Georgia, Times, "Times New Roman", serif;
font-style: italic;
background-color: #036;
border-bottom: 1px solid #369;
}
th#header h1 {
margin: 0;
padding: 10px 0 0 0;
font-size: 3em;
color: #ccc;
}
tr#navSite td {
font-weight: bold;
}
tr#navSite td {
background-color: #036;
border-left: 10px solid #369;
}
tr#navSite td a:link, tr#navSite td a:visited {
padding-left: .5em;
background-color: #036;
color: #fff;
text-decoration: none;
width: 100%;
}
td#contentLeft h2 {
padding: 0;
margin: 0.25em 0 0 0;
}
td#contentRight h3 {
padding: 0;
margin: 0.25em 0 0 0;
}
td#contentLeft, td#contentRight {
padding-top: 1em;
padding-bottom: 2.5em;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: small;
}
td#contentLeft p, td#contentRight p {
padding-right: 1.5em;
padding-bottom: 0;
margin: 0 0 0.75em 0;
}
tr#footer td {
text-align: center;
border-top: 1px solid #999;
padding-bottom: 1.5em;
}DiscussionThis Solution applies styles through the id attributes on HTML elements. If you determine that you need more control over the content in a table cell, put a div element around the sections of the content or apply another id attribute in the markup inside the cell. For example, if you need to stylize a registration form at the top of a table cell differently from the content below it, use the following code: <td colspan="3" id="contentRight"> <form action="login.php" method="post" id="form"> <label for="uname">Username</label> <input type="text" name="uname" id="uname" value="" /><br /> <label for="pname">Password</label> <input type="text" name="pname" id="pname" value="" /><br /> <input type="submit" name="Submit" value="Submit" class="buttonSubmit" /> </form> [...] </td> Working with a scaled-back version of an HTML table is a potential path to take if you want to become familiar with CSS as a presentation technology. By using a basic HTML table as the framework for a web document, you reap the benefits of using CSS to stylize content in the table cells. As you gain experience in CSS, you will find it easier to transition to the process of rendering the whole page, including the layout. See AlsoChapter 6 for more information on how to stylize HTML tables, mostly geared toward presentation of tabular data; "Designing with Web Standards" by Jeffrey Zeldman (New Riders); "Web Page Reconstruction with CSS" at http://www.digital-web.com/tutorials/tutorial_2002-06.shtml, which discusses the reconstruction of a page layout from HTML tables to a CSS-enabled layout. |
|
|
< Day Day Up > |
|