Hack 36. Get More Search Tools
Update the Search bar with more search engines, and add some other search tools as well. Searching the Web has never been easier in Firefox. All you need to do is enter one or more terms into the search box in the upper-right corner, press Return, and you're on your way. But the searching capabilities of Firefox are far more than a single field. 4.5.1. Adding Search EnginesBy default, the Search box queries the Google search engine. You can tell this from the small G icon that appears on the left side of the box. If you click on that icon, however, you'll see a list of several other available engines, such as Yahoo!, Dictionary.com, and Amazon.com. You can change which search engine is used. Just select a different engine from this list before hitting Return to launch your query. If the site you want to query isn't listed, you'll want to visit the Mycroft extension site at http://mycroft.mozdev.org.
Mycroft is a project dedicated to collecting a wide variety of search plug-ins for Mozilla-based browsers. You can find plug-ins for hundreds of sites, from A9.com to Zoek.nl. If you're looking to add a specific site to your Search bar, you can query the site name using the search option on the main page, or you can browse the list of submitted engines by category. Once you find the site you want, just click on the name and Firefox will add it to your list automatically.
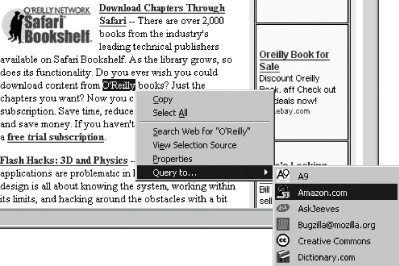
If there is a web site you want to search using the Search box that is not listed in Mycroft, don't despair: it's easy to create your own. We'll see how to do that shortly. 4.5.2. Searching Without the Search BoxThere are various extensions you can explore that add more searching flexibility to Firefox. For example, the Dict extension (available at http://dict.mozdev.org/) allows you to select a word on a page and query a Dict server with the selected word by right-clicking the selected word and choosing "Define...." The results appear in a pop-up window. One of the most useful search extensions is one called Conquery (http://conquery.mozdev.org/). This tool adds a context menu that allows you to select an area of text from the page you are viewing and send that directly to any of the search engines you have installed, as shown in Figure 4-5. The effect is almost the same as if every piece of text on a web page were instantly linked to the search engine of your choice! Figure 4-5. Using Conquery's context menu to search with any engine you have installed 4.5.3. Anatomy of a Search Plug-inUnder the covers, the Search box is simple. By selecting an engine from the drop-down list, you choose a search plug-in. Each plug-in consists of two files, located in the searchplugins subdirectory where Firefox is installed: a .src file, and an image file (either GIF, JPG, or PNG format). The .src file contains the real meat of the plug-in. It contains information about the site itself, how the site builds the URL for a search query, and how it displays its results. Its syntax is based on Apple's Sherlock specification, with a few extensions. (The project name Mycroft, a character from Sherlock Holmes stories, is a play on that name.) The image file must have the same base name as the source file, and it is displayed as the small icon displayed next to each site name on the search box and the drop-down list. The easiest way to create your own plug-in is to copy an existing plug-in and modify it to suit your needs. Many of the parameters expose functionality for Mozilla's Search sidebar, which is not available in Firefox by default but is still easy to provide. Let's start by looking at a sample plug-inthe one for Creative Commonsand go through it line by line to see how it works. Nearly all plug-ins have four major sections: the search tag, one or more input tags, the interpret tag, and the browser tag. 4.5.3.1 The <search> tagThe search tag defines what the plug-in is and what site it will query. Looking at our sample Creative Commons plug-in, we see the following: #
# Mozilla/Netscape 6+ MyCroft Plugin for search.creativecommons.org ...
# Created by Ben Snider on April 1, 2004.
# E-Mail: stupergenius@columbus.rr.com.
#
# Updated by Matt Haughey on August 26, 2004.
# E-Mail: matt@creativecommons.org
#
<search
version="7.1"
name="Creative Commons"
description="Find photos, movies, music, and text to rip, sample, mash,
and share"
action="http://search.creativecommons.org/"
searchForm="http://search.creativecommons.org/"
method="GET"The version, name, and description parameters identify this particular search plug-in. name is what is displayed in the search box drop-down list. The action and method parameters indicate how the query is submitted and the base part of the URL to be queried. At the time of writing, only GET methods are supported, so if you are building a plug-in for a site that works using POST forms only, you might be out of luck.
The searchForm parameter denotes the main search page for the site, and is not strictly necessary. 4.5.3.2 The <input> tagsNext, the input values define the query parameters for the URL: <input name="q" user>
<input name="sourceid" value="Mozilla-search">There is only one argument passed to the plug-in, which is the search term. The term user in the first input tag is replaced with this value. For example, this plug-in will add &q=searchterm to the query URL. This parameter is URL-encoded automatically by the browser, so "firefox browser" will become &q=firefox+browser. The sourceid value is included in all plug-ins, to help webmasters identify how many users are conducting searches from a Gecko-based browser. If any other parameters need to be sent to the search engine, you should include them here as well. 4.5.3.3 The <interpret> tagThe interpret tag tells us how the search results are displayed, so the browser can parse the results into individual items in the sidebar: <interpret
browserResultType="result"
resultListStart="<!-- start results -->"
resultListEnd="<!-- end results -->"
resultItemStart='<p class="resultitem">'
resultItemEnd="</p>"
>The browserResultType parameter indicates whether the page being returned lists actual search results or a list of categories for browse-oriented searches. You can typically omit this parameter from most searches. The remaining parameters indicate the HTML code that denotes the beginning and end of the list of items and the beginning and end of each individual item. You can usually figure this out by examining the HTML source of the page returned by the search engine. If the HTML is essentially tag soup and there is no easily definable way to delineate individual results, don't worry about this tag. This isn't real XML, by the way; don't encode your quotes or angle brackets, unless they appear that way on the results page. 4.5.3.4 The <browser> tagLast is the browser tag, which provides information about this plug-in: <browser
update="http://mycroft.mozdev.org/plugins/creativecommons.src"
updateIcon="http://mycroft.mozdev.org/plugins/creativecommons.png"
updateCheckDays="3"
>
</search>The update and updateIcon parameters indicate where the browser should check for updates of this plug-in, while the updateCheckDays parameter says how many days it should wait in between checks. This tag is strictly optional if you aren't planning to make your search plug-in available to others. Finally, don't forget to close the search tag we used to open the file. Keith M. Swartz |