Hack 45. Use Gecko CSS Style Magic
Give your web pages extra style using fancy Gecko CSS extensions. The Gecko display engine inside Firefox can do marvelous things to your web page with its standard, forward-looking, and custom CSS style properties. This hack looks at a few of its custom features. The most marvelous thing Gecko and Firefox can do together is, of course, XUL [Hack #68] . But that's a separate subject. Firefox and Mozilla identify most of their CSS enhancement keywords with the prefix -moz. These keywords may appear as style properties, property values, or pseudoselectors. Examples include: /* Three style rules with Gecko Magic */
p { -moz-float-edge : border-box; }
p { background-color : -moz-dialog; }
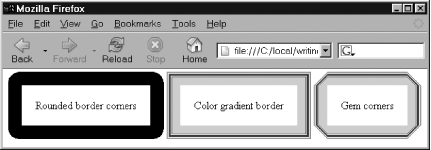
p:-moz-drag-over { color : red; }Use of these style extensions is fairly harmless, because outside of Mozilla browsers, they do nothing. There are too many custom properties to list here; in fact, it's a bit of a treasure hunt to find them all. We'll cover just a few of the most useful ones. 5.3.1. Add Fancy BordersFirefox can go further than the simple dotted and dashed border styles defined by CSS2. Once a border exists, it can be given rounded corners: p {
border : solid thick;
border-width : 20px;
padding : 20px;
-moz-border-radius : 20px; /* Gecko Magic */
}Gecko also defines -moz-border-radius-topleft, -moz-border-radius-topright, and so on for individual corners. Alternatively, such a border can be given a color gradient: p {
border : solid thick;
border-width : 20px;
padding : 20px;
-moz-border-right-colors : /* Gecko Magic */
red orange yellow green blue purple transparent brown pink;
-moz-border-left-colors :
red orange yellow green blue purple transparent brown pink;
-moz-border-top-colors :
red orange yellow green blue purple transparent brown pink;
-moz-border-bottom-colors :
red orange yellow green blue purple transparent brown pink;
}Unfortunately, there's no all borders style property yet. Each color is one pixel wide, and the last color fills any remaining pixels. If both techniques are used at once, then gem corners result. Figure 5-3 shows a page illustrating all three effects. With a little design, soft gradients and other eye candy are possible. Figure 5-3. Gecko custom CSS border styles 5.3.2. Add Fancy ColorsFirefox also supports fancy colors, which take the form of CSS2 placeholder colors. These next two examples show a paragraph colored like a dialog box and a paragraph colored like an operating system's hyperlink: /* all Gecko magic */
p.dialog { background-color : -moz-dialog;
color : -mox-dialog-text; }
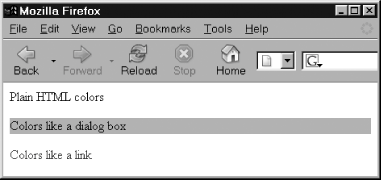
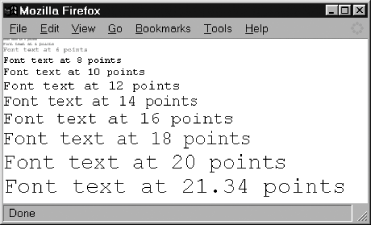
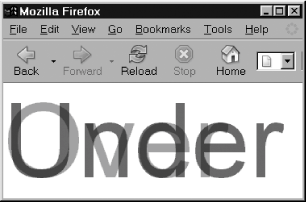
p.href { color : -moz-hyperlinktext; }Figure 5-4 shows the result (the link is purple when viewed live on Windows). Figure 5-4. Gecko custom colors from the operating system 5.3.3. Add Unbreakable FontsFirefox fonts are a large matter [Hack #30] . Gecko CSS supports this special, unbreakable font: p { font : -moz-fixed; } /* Gecko Magic Font */This is a fixed-width system font that is available at every single pixel size (and part pixel size), as shown in Figure 5-5. Figure 5-5. Gecko's unbreakable fixed font 5.3.4. Add Fancy BlendingFirefox supports all the following effects: translucency, transparency, alpha blending, and opacity. Ultimately, they're all based on one technology: see-through content support. On an increasing number of operating systems, Firefox is very close to supporting translucency against the surrounding desktop environment. That's done (for example) with this style: html { background-color : transparent; } /* Gecko Magic */For Firefox 1.0, the simpler content effects use this style: p { -moz-opacity : 0.3; } /* Gecko Magic */This allows text and images to overlay each other in a see-through manner. Firefox also supports alpha blending within PNG images and also between PNG images and other content. Figure 5-6 shows alpha blending at work. The two words Over and Under are <span> contents positioned absolutelyone with 0.3 opacity, the other with 0.5. Note how the text is darker where the two words overlap. This can't be done in Internet Explorer. Figure 5-6. Gecko's opacity support illustrated with text Opacity is another tool that allows gentle and subtle shading effects. Such effects make web sites appear visually pleasing and very professional. |