Hack 76. Spy on Chrome with the DOM Inspector
Put a microscope to the XUL that makes up the browser chrome with the DOM Inspector. If you want to hack the existing Firefox chrome, that means building on someone else's work. There's usually no time to study all that code at length, so shortcuts are required. The DOM Inspector is a fast jumping-off point that lets you detect the relationships between different chrome files. It's a good starting point for most of the hacks in this chapter. This hack explains how to get started. 7.3.1. Inspecting XULThe DOM Inspector is most commonly used to examine HTML pages [Hack #53] . However, it can also be used to inspect the XUL chrome content of any Firefox, Mozilla, or extension window. A small catch is that the DOM Inspector recognizes only windows opened after the inspector was started, plus the initially opened browser window. If some other window is of interest to you, this simple but ungraceful solution is required:
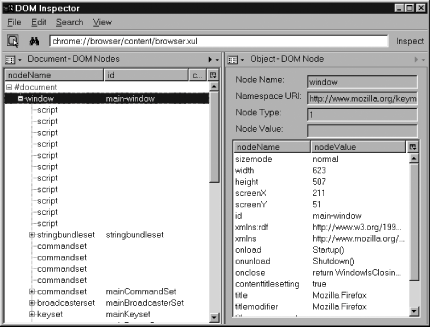
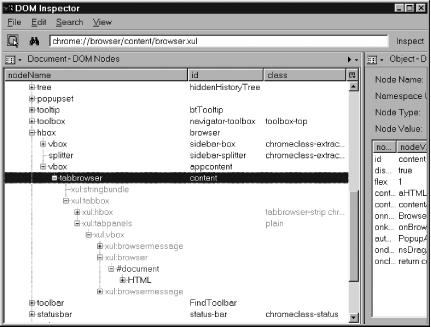
If the normal browser window is inspected using this technique, the top of the tag hierarchy covers the whole window, not just the web page displayed. Therefore, the topmost tag is a <window> tag rather than an <html> tag. Figure 7-1 shows the result for a standard browser window. Figure 7-1. Topmost XUL tags in a Firefox browser window This display is very revealing. It shows all the keyboard shortcuts specific to the window (inside <keyset>), all the window's commands that can be executed (inside <commandset>), and, given enough drilling down, all the other content of the window as well. If you do drill down through the right set of tags, you can also discover the HTML document currently displayed inside that window. This brings the point home that the whole window is nothing more than an arrangement of tagssome XUL, some HTMLas shown in Figure 7-2. Figure 7-2. HTML content embedded inside XUL content 7.3.2. Connecting the DotsFigure 7-1 and Figure 7-2 show the tag hierarchy, but they also show id and class values for those tags. The names of these IDs and classes are well-known and stable values that rarely change. Many of the popular Firefox extensions rely totally on these pieces of information. You can learn about the structure of a given window by comparing these live values with the same values as stated in files provided by the chrome. For example, when overlays are used [Hack #87], the ID of a tag in the master document usually matches the ID of the <overlay> tag in the overlay document. This allows you to track down where a given overlay is applied in the master document. Alternatively, either ID or class might be used to link a given tag to a specific CSS style or to a specific piece of JavaScript logic. Stylesheets and scripts supplied in the chrome regularly use styles to hide, display, and decorate tags in order to provide user feedback. Studying the DOM Inspector output and comparing it with the textual content of the chrome files helps you to understand how particular pieces of XUL-based user interface are operated on. As the user changes the user interface, you can use the tag breakdown and the informational panel on the right to see if the scripting logic in the window added any tag attributes or styles or not. You can use the DOM Inspector's editing capabilities to experimentally remove pieces of the examined window and see the results immediately. This kind of matching brings you one step closer to making an ugly chrome hack. By removing, restyling, or modifying some tags, you can have a large effect on how the window is brought together from many separate files for the user's consumption. |