Hack 80. Make a Toolbar That Can't Be Hidden
Decorate window pop ups with a toolbar that no web page can remove. You might not like HTML window pop ups, but sometimes there's no choice but to put up with them. Banking sites are a common example. When a pop-up window is stripped of all browser toolbars, it takes away more user control than technical people are comfortable with. This hack shows how to put in a toolbar that can't be taken away. It's a very quick-and-dirty hack. 7.7.1. Adding a Permanent ToolbarTo make this change, we'll modify the browser.jar chrome archive in the install area.
Copy the existing browser.jar file and unpack it in a temporary directory. Edit the browser.xul file with a text editor. Find the <toolbox> tag; that's the tag that holds the menu bars and toolbars at the top of the browser window. That tag's first child is a <toolbar> tag. Ignore that tag; it holds the menu bar. After that tag's closing tag, add this content: <toolbar> <description>My test toolbar</description> </toolbar> That's all. Zip the contents back up into a new browser.jar. It doesn't matter if archive size and file order within the archive change. Move the official browser.jar aside, and put this one in its place. If the browser starts up, then there are no syntax errors. If you can see the toolbar, as shown in Figure 7-7, then everything's working. Figure 7-7. Firefox window with extra toolbar hacked in 7.7.2. Testing the New ToolbarHere's a simple HTML document to test the toolbar: <html>
<body>
<script>
function do_it( ) {
window.open("test.html", null,
"toolbar=no,location=no,menubar=no,status=no,scrollbars=no");
}
</script>
<p>Open a stripped-down window</p>
<p><input type="button" value="Do it" onclick="do_it( )" /></p>
</body>
</html>Figure 7-8 shows the results with a trivial test.html page. Figure 7-8. The pop-up window with toolbar and status bar enforced The test toolbar is this hack's doing. By default, Firefox always shows the status bar. You can change that by unsetting this preference: dom.disable_window_open_feature.status /* default = true */ 7.7.3. Decorating the New ToolbarYou can put anything you like in the new toolbar. The following widgets open a new browser window, a window with a given URL, and a text field in which JavaScript statements can be evaluated: <toolbar>
<description>My test toolbar</description>
<script>
function open_it(url) { window.open(url, null, ""); }
</script>
<description>My test toolbar</description>
<button label="New Window"
onclick="open_it('chrome://browser/content/browser/xul')" />
<text value="Location:"/>
<textbox onchange="open_it(this.value)" />
<text value="Eval: "/>
<textbox onchange="eval(this.value)" />
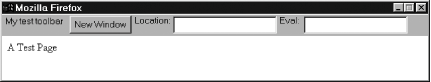
</toolbar>Figure 7-9 shows the result. Figure 7-9. The pop-up window with improved custom toolbar You'll need to apply extra styles to make it pretty. What does it do? Type a URL into the Location field, and a new window will be displayed when you press Tab. Type any JavaScript expression into the Eval field, and the code will be executed when you press Tab. |