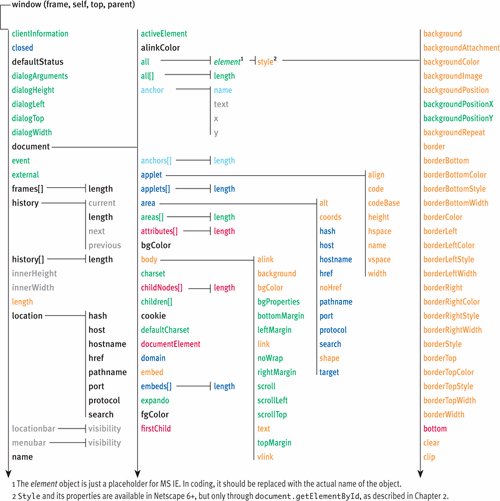
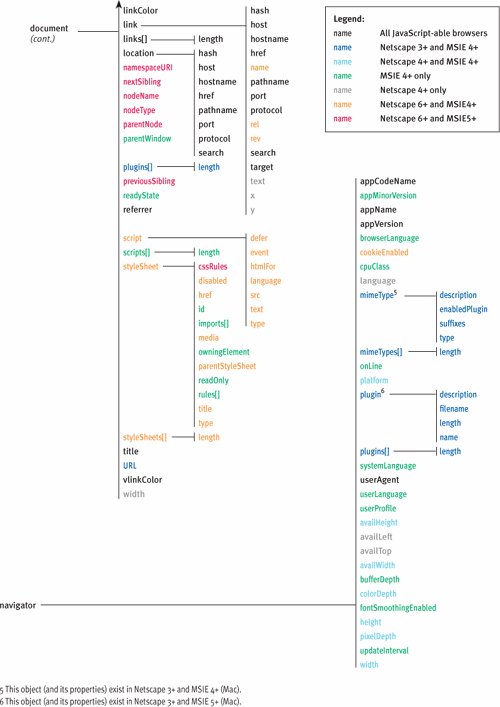
Object FlowchartThroughout this book, we've primarily used DOM scripting, relying on looking for particular ids versus particular objects. It's simply easier to use getElementByID() and access the element you want directly, rather than descending the object tree, as with document.form.button.radio. We recommend that you use DOM scripting in your code, as well. If you want information about what objects are available to you, check out the Firefox DOM Inspector. While not everything is cross-browser, it will give you a number of places to start. For older browsers, however, those options aren't available, and you need to know what properties exist and how they all fit together, and that's where this section fits in, as a reference to the older method of doing things. JavaScript objects are connected together in a particular order, which you can think of in terms of an organization chart. The primary object in JavaScript is the current window, and all other software objects flow from that window, as seen in Figure A.1. This order of objects is often called the JavaScript object hierarchy, but that name is just a tad too self-important for this book.
Figure A.1.1 The element object is just a placeholder for MS IE. In coding, it should be replaced with the actual name of the object. 2 Style and its properties are available in Netscape 6+, but only through document.getElementById, as described in Chapter 2. 
3 Exists as of MS IE 5+. 
4 The layer (and layers[]) object and its only existed in Netscape 4.x and were not included in later versions 
5 This object (and its properties) exist in Netscape 3+ and MSIE 4+ (Mac). 6 This object (and its properties) exist in Netscape 3+ and MSIE 5+ (Mac). 
|