
Prompting the User
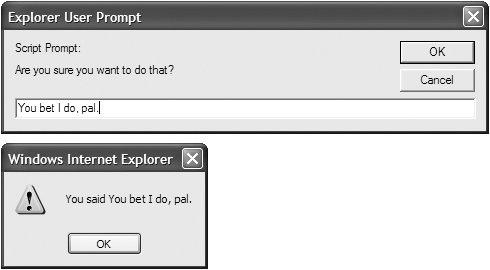
Sometimes, instead of just asking a Yes/No question, you'll want to get a more specific response. In that case, Script 2.8 allows you to ask a question (with a default answer) and receive the reply in turn. Figure 2.5 shows the results.
Script 2.8. You can use a dialog box to query the user and work with the reply.
var ans = prompt("Are you sure you want to do that?","");
if (ans) {
alert("You said " + ans);
}
else {
alert("You refused to answer");
}
|

To prompt a user for a response:
1. | var ans = prompt("Are you sure you want to do that?","");
Here, we're declaring a variable (as discussed in Chapter 1). We use the var keyword to declare variables. In this case, the variable is called ans and assigned the result of the prompt(), i.e., what the user types into the prompt dialog.
The prompt() method is passed two bits of information (officially called parameters), separated by a comma: the question for the user and the default answer. It returns either the user's response or null; "null" occurs when the user hits Cancel, when there is no default and the user hits OK, or when the user clears the default answer and hits OK. For those browsers where a prompt shows a close box control, using that also returns a null result.
| 2. |
if (ans) {
alert("You said " + ans);
}
This conditional uses the variable that we just set. If ans exists (that is, if the user typed in a response), then the script puts up an alert window that says "You said" (and note the extra space at the end of that text string) and concatenates the value of ans.
| | | 3. |
else {
alert("You refused to answer");
}If ans is null, because the user didn't enter anything or clicked the Cancel button in the prompt dialog, then the else block of the condition is executed, and the alert pops up.
|
 Tips Tips
Using var does two things: It tells JavaScript to create a variable (that is, to set aside some space in memory for this new object). It defines the scope of the variable, that is, where JavaScript needs to know about this particular object (see the "What Is Scope?" sidebar). If a variable is created inside a function, other functions don't have access to it, as it's local to that function. If it's created outside any function, it's global, and everything has access to it. In this script, we're creating the ans global variable.
In some browsers, if you leave off prompt's second parameter (the default response), everything works fine. However, in others, the prompt window will appear, displaying a default of "undefined". The answer is to always include some default, even if it's an empty string (as shown in Script 2.8).
|
In most of the world, when you talk about "Broadway," people know that you're referring to a street in New York City. While the street itself is in New York, people globally understand your reference. You can think of Broadway as a global.
However, if you're in San Diego, California, and you refer to "Broadway," people will think that you're referring to a major street in their downtown area. This is a local value. In San Diego, not being clear about whether you're referring to the locally known"Broadway" or the globally known "Broadway" can lead to confusion.
If you're in San Diego, the default is the local version, and you have to explicitly state "New York City's Broadway" in order to refer to the other. Outside of San Diego, people will think of New York's Broadway first, unless they have some other local version of Broadway.
The scope of each of these streets is where each is the default, that is, the one that will be automatically thought of if no other identifying information is given. The scope of San Diego's Broadway is localinside the city and a few outlying suburbs. The scope of New York's Broadway is global; that is, people anywhere in the world will know to where you're referring.
With JavaScript code, the easiest way to avoid questions and confusion about a variable's scope is to avoid using two variables with the same name in two different places doing two different things. If you must go down this slippery slope, be clear about your variable's scope!
|
 |