Around and Around with Loops
It's common in programming to test for a particular condition and repeat the test as many times as needed. Let's use an example you probably know well: doing a search and replace in a word processor. You search for one bit of text, change it to a different text string, and then repeat the process for all of the instances of the first string in the document. Now imagine that you got a program to do it for you automatically. The program would execute a loop, which lets it repeat an action a specified number of times. In JavaScript, loops become a vital part of your scripting toolbox.
More about loops
The kind of loop that we mostly use in this book is the for loop, named after the command that begins the loop. This sort of loop uses a counter, which is a variable that begins with one value (usually 0) and ends when a conditional test inside the loop is satisfied.
The command that starts the loop structure is immediately followed by parentheses. Inside the parentheses you'll usually find the counter definition and the way the counter is incremented (i.e., the way the counter's value is increased).
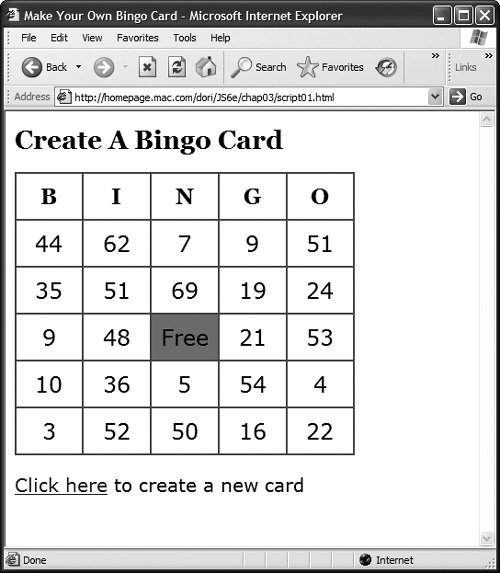
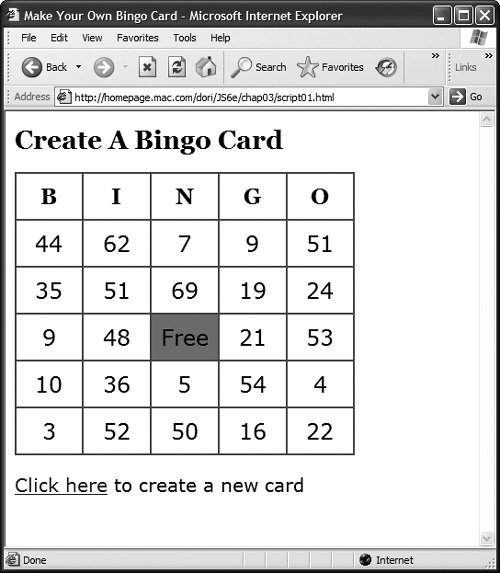
In the next several examples we're going to build a simple yet familiar application, a Bingo card. We'll use each example to show you a new aspect of JavaScript. We'll begin with an HTML page, Script 3.1. It contains the table that is the Bingo card's framework (Figure 3.1). Take a look at the script, and you'll see that the first row contains the letters at the top of the card, and each subsequent row contains five table cells. Most cells contain just a non-breaking space (using the HTML entity ); however, the third row contains the Free space, so one table cell in that row contains the word "Free". Note that each cell has an id attribute, which the script uses to manipulate the cell contents. The id is in the form of square0, square1, square2, through square23, for reasons that we'll explain below. At the bottom of the page, there's a link that generates a new card.
Script 3.1. This HTML page creates the skeleton for the Bingo card.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Make Your Own Bingo Card</title>
<link rel="stylesheet" rev="stylesheet" href="script01.css" />
<script src="script01.js" type="text/javascript" language="javascript"></script>
</head>
<body>
<h1>Create A Bingo Card</h1>
<table>
<tr>
<th width="20%">B</th>
<th width="20%">I</th>
<th width="20%">N</th>
<th width="20%">G</th>
<th width="20%">O</th>
</tr>
<tr>
<td id="square0"> </td>
<td id="square1"> </td>
<td id="square2"> </td>
<td id="square3"> </td>
<td id="square4"> </td>
</tr>
<tr>
<td id="square5"> </td>
<td id="square6"> </td>
<td id="square7"> </td>
<td id="square8"> </td>
<td id="square9"> </td>
</tr>
<tr>
<td id="square10"> </td>
<td id="square11"> </td>
<td id="free">Free</td>
<td id="square12"> </td>
<td id="square13"> </td>
</tr>
<tr>
<td id="square14"> </td>
<td id="square15"> </td>
<td id="square16"> </td>
<td id="square17"> </td>
<td id="square18"> </td>
</tr>
<tr>
<td id="square19"> </td>
<td id="square20"> </td>
<td id="square21"> </td>
<td id="square22"> </td>
<td id="square23"> </td>
</tr>
</table>
<p><a href="script01.html" id="reload"> Click here</a> to create a new card</p>
</body>
</html>
|

Script 3.2 is the CSS file that we're using to style the contents of the Bingo card. If you don't know CSS, don't worry about it; we'll explain it in more detail in Chapter 11, and it doesn't matter much here anyway. The HTML and CSS pages won't change for the rest of the Bingo card examples, so we're only going to print them once here.
Script 3.2. This CSS file adds style to the Bingo card.
body {
background-color: white;
color: black;
font-size: 20px;
font-family: "Lucida Grande", Verdana, Arial, Helvetica, sans-serif;
}
h1, th {
font-family: Georgia, "Times New Roman", Times, serif;
}
h1 {
font-size: 28px;
}
table {
border-collapse: collapse;
}
th, td {
padding: 10px;
border: 2px #666 solid;
text-align: center;
font-size: 24px;
}
#free {
background-color: #F66;
}
|
This example shows you how to set up and use a loop to populate the contents of the Bingo card with randomly generated numbers. Script 3.3 contains the JavaScript you need to make it happen. The card that is generated from this script is not a valid Bingo card, because there are constraints on which numbers can be in particular columns. Later examples add to the script until the resulting Bingo card is valid.
Script 3.3. Welcome to your first JavaScript loop.
window.onload = newCard;
function newCard() {
for (var i=0; i<24; i++) {
var newNum = Math.floor(Math.random() * 75) + 1;
document.getElementById("square" + i).innerHTML = newNum;
}
}
|
|
Sure, you've seen them, but maybe you haven't looked carefully at a Bingo card lately. Bingo cards in the United States are 5 x 5 squares, with the columns labeled B-I-N-G-O and with spots containing numbers between 1 and 75. The center square typically is a free spot and often has the word "free" printed on it. Each column has a range of allowable numbers:
Column B contains numbers 115 Column I contains numbers 1630 Column N contains numbers 3145 Column G contains numbers 4660 Column O contains numbers 6175
|
To use a loop to create the table's contents:
1. |
This is in Script 3.3. This line calls the newCard() function when the window finishes loading. It's common to use an event handler to call a function.
| 2. |
This line begins the function.
| 3. |
for (var i=0; i<24; i++) {
This line begins the loop. Programmers traditionally use the variable i to denote a variable used as a counter inside a loop. First i is set to 0. A semicolon signals the end of that statement and allows us to put another statement on the same line. The next part is read as "if i is less than 24, do the following code inside the braces." The final bit (after the second semicolon) adds 1 to the value of i. Because this is new, let's break that down a bit. The i++ part uses the ++ operator you saw in Chapter 1 to increment the value of i by 1. The loop will repeat 24 times, and the code inside the loop will execute 24 times. On the first go-through, i will be 0, and on the last go-through i will be 23.
| | | 4. |
var newNum = Math.floor (Math.random() * 75) + 1; Inside the loop, we create a new variable, newNum, and fill it with the result of the calculation on the right side of the parentheses. The built-in JavaScript command Math.random() gives us a number between 0 and 1, such as 0.123456789. Multiplying Math.random() by the maximum value (remember, values in Bingo cards can be from 1 to 75) gives us a result between 0 and one less than the max value. The floor of that result gives us the integer portion, i.e., an integer between 0 and (max value -1). Add one, and we have a number between 1 and our maximum value.
| 5. |
document.getElementById ("square" + i).innerHTML = newNum;
This is where we write into the table the value of the random number we just got. We get the element with the id named square with the current value of i concatenated onto it. For example, the first time through the loop, the value of i will be zero, so the line gets the element with the id of square0. Then the line sets the innerHTML property of the square0 object to the current value of newNum. Then, because we're still inside the loop, steps 4 and 5 happen again, until the whole Bingo card is filled out.
|
|
When does a word like "cat" have a "t" in the second position? When it's a JavaScript string.
In JavaScript, the first character is at position 0. So, using the example of "cat", "c" would be at position 0, "a" would be at position 1, and "t" would be at position 2.
Only when checking the length of cat do we actually see a value of 3. All other string methods are zero-based; that is, they start with 0.
|
|
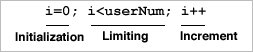
A for loop has three parts, as shown in Figure 3.2:

1. | The initialization step. The first time through the loop, this is what the loop variable (i, in this case) is set to.
| 2. | The limiting step. This is where we say when to stop looping. While normal people count from one to ten, it's common in programming languages to count from zero to nine. In both cases, the code inside the loop is run ten times, but the latter method works better with languages (like JavaScript) where arrays start with a zeroth position. That's why you'll see loops have a limitation of "less than userNum" instead of "less than or equal to userNum." Let's say that the variable userNum is 10, and you want the loop to run ten times. If you count from 0 to 9 (using the "less than" test), the loop runs ten times. If you count from 0 to 10 (using the "less than or equals to" test), the loop runs 11 times.
| 3. | The increment step. This is where we say by how much to increase the loop counter on each pass through the loop. In this case, we add one each time through, using ++ to add one to i's value.
|
|
 |