
Changing Menus Dynamically
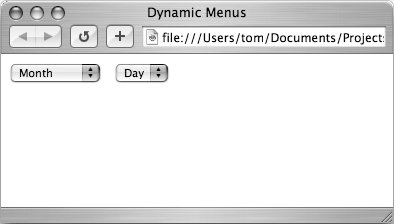
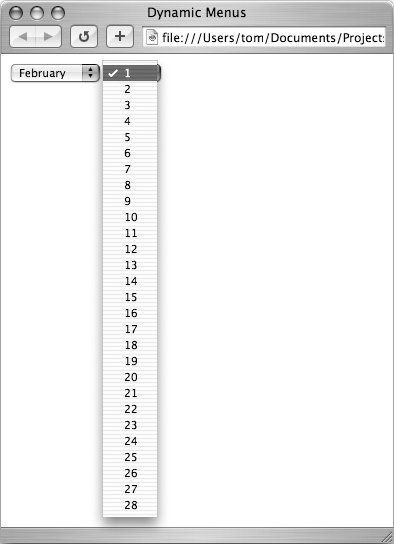
It's often useful to offer the user a choice of inputs via pop-up menus, and to be able to change the contents of one or more pop-up menus depending on the choice the user makes in another pop-up menu. You've probably seen this on Web sites that ask you to choose the country you live in from a pop-up menu and then fill a second menu with state or province names, based on the choice you made. In Scripts 7.3 (HTML) and 7.4 (JavaScript), we're using two pop-up menus (Figure 7.3). The first menu is for months. When the user picks a month, the script populates the second pop-up menu with the correct number of days for the selected month (Figure 7.4).
Script 7.3. The HTML for the pop-up menus lists the months but not the days.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Dynamic Menus</title>
<script language="Javascript" type="text/javascript" src="script02.js">
</script>
</head>
<body bgcolor="#FFFFFF">
<form action="#">
<select id="months">
<option value="">Month</option>
<option value="0">January</option>
<option value="1">February</option>
<option value="2">March</option>
<option value="3">April</option>
<option value="4">May</option>
<option value="5">June</option>
<option value="6">July</option>
<option value="7">August</option>
<option value="8">September</option>
<option value="9">October</option>
<option value="10">November</option>
<option value="11">December</option>
</select>
<select id="days">
<option>Day</option>
</select>
</form>
</body>
</html>
|
Script 7.4. By selecting a value from one pop-up menu, you can create the contents of a second pop-up menu.
window.onload = initForm;
function initForm() {
document.getElementById("months").selectedIndex = 0;
document.getElementById("months").onchange = populateDays;
}
function populateDays() {
var monthDays = new Array(31,28,31,30,31,30,31,31,30,31,30,31);
var monthStr = this.options[this.selectedIndex].value;
if (monthStr != "") {
var theMonth = parseInt(monthStr);
document.getElementById("days").options.length = 0;
for(var i=0; i<monthDays[theMonth]; i++) {
document.getElementById("days").options[i] = new Option(i+1);
}
}
}
|


To change menus dynamically:
1. |
var monthDays = new Array(31,28,31,3 0,31,30,31,31,30,31,30,31);
This new array contains 12 values for the 12 months, with the correct number of days in each month. The array is stored in the variable monthDays.
| 2. |
var monthStr = this.options [this.selectedIndex].value;
We're using this (the month the user picked from the first menu) to get the value from the menu, and storing it in monthStr.
| | | 3. |
if (monthStr != "") {
var theMonth = parseInt(monthStr);
If the value of monthStr is "", then the user chose the word "Month" in the menu, rather than a month name. What these lines do is check to see that the value of monthStr is not ""; if that condition is true, then monthStr is turned into a number with the parseInt method, and the variable theMonth is set to the result.
| 4. |
document.getElementById("days"). options.length = 0;
for(var i=0; i<monthDays[theMonth]; i++) {
document.getElementById("days"). options[i] = new Option(i+1);
Start changing the day menu by setting its options length to zero. That clears out whatever happened to be there before, so we're starting fresh. The loop simply goes through the number of days in whatever the chosen month is, adding a new option to the menu for each day. Option is passed i+1, so that it shows 1 to 31 instead of 0 to 30.
|
 Tip Tip
The monthDays array contains the number of days in each month, which works fine except in the case of leap years. To get your script to work in a leap year, you'll need to change the February value in monthDays.
 |