Checking Fields against Each OtherIt's common to want to check one field against another, especially when you're asking the user to type in a password. You want to make them type it in twice for accuracy, and you want to make sure that they typed the same thing both times. This example reuses Scripts 7.5 (HTML) and 7.6 (CSS); and only a few lines of JavaScript need to be added to Script 7.7 (Script 7.8) to give the script the extra cross-checking functionality. The result is shown in Figure 7.6; once again, when the check fails, the offending field gets a red border. Script 7.8. Use this script to compare the value of one field to another. Do they match?
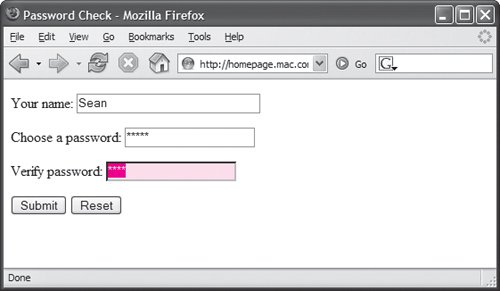
Figure 7.6. The two password fields cross-check to make sure their contents are identical. In this case, not so much.
To check one field against another:
|