Validating a File Name
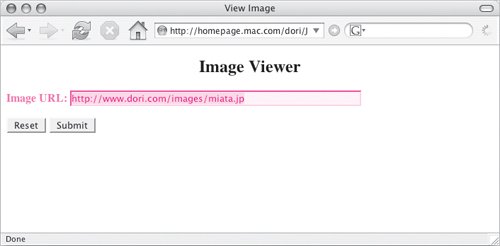
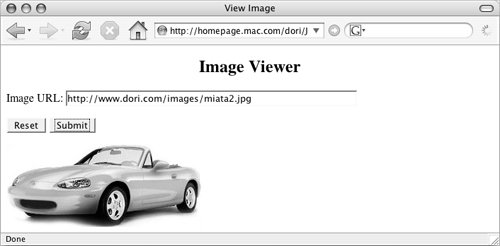
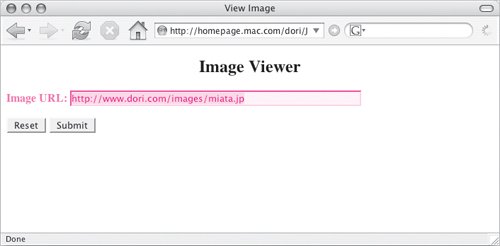
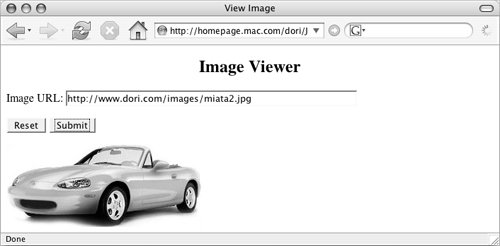
There are many things that can be done with regular expressions, but one of the most useful is validating entry fields in forms on your Web pages. Script 8.3 expects the user to enter a valid URL of an image, and the regular expression helps to make sure that users do as they should (specifically, that there has to be a .gif or .jpg suffix to denote an image file). Figure 8.3 shows the appearance of the page when an invalid entry was accidentally entered, and Figure 8.4 shows the result when the image name was typed correctly.
Script 8.3. This script asks for an image location and, if it passes the validation, displays the image on the page.
window.onload = initForms;
function initForms() {
for (var i=0; i< document.forms.length; i++) {
document.forms[i].onsubmit = function() {return validForm();}
}
}
function validForm() {
var allGood = true;
var allTags = document.getElementsByTagName ("*");
for (var i=0; i<allTags.length; i++) {
if (!validTag(allTags[i])) {
allGood = false;
}
}
return false;
function validTag(thisTag) {
var outClass = "";
var allClasses = thisTag.className.split (" ");
for (var j=0; j<allClasses.length; j++) {
outClass += validBasedOnClass(allClasses[j]) + " ";
}
thisTag.className = outClass;
if (outClass.indexOf("invalid") > -1) {
invalidLabel(thisTag.parentNode);
thisTag.focus();
if (thisTag.nodeName == "INPUT") {
thisTag.select();
}
return false;
}
return true;
function validBasedOnClass(thisClass) {
var classBack = "";
switch(thisClass) {
case "":
case "invalid":
break;
case "imgURL":
if (allGood && !imgURL (thisTag.value)) classBack = "invalid ";
default:
classBack += thisClass;
}
return classBack;
}
function imgURL(newURL) {
var re = /^(file|http):\/\/\S+ \/\S+\.(gif|jpg)$/i;
if (re.test(newURL)) {
document.getElementById ("chgImg").src = newURL;
return true;
}
return false;
}
function invalidLabel(parentTag) {
if (parentTag.nodeName == "LABEL") {
parentTag.className += " invalid";
}
}
}
}
|


To validate a URL:
var re = /^(file|http):\/\/\S+\/\S+ \.(gif|jpg)$/i; This is in the imgURL() function. As in the previous example, we want to check the full field entered, so the regular expression begins with /^ and ends with $/. The input can begin with either the text "http" or "file", so the two are grouped together with a | to show that either one or the other value is acceptable. Whether the user is getting the image off of their hard drive or off the Web, the next characters have to be "://", so that's checked for next. Note that each of the forward slashes must be escaped individually (that's what the two instances of \/ are, escaped forward slashes), because forward slashes are regular expression special characters. After that, nearly anything goes, so \S+ is used to signify that one or more nonwhite space characters follow. Then there's another required forward slash (again escaped) to separate the domain from the file name, and then another \S+ to handle the file name. The file name needs to end with a period and then either "gif" or "jpg". The period is escaped, and the two suffixes are grouped together to test for either. After the regular expression, the modifier i is used, to allow the user input to be either upper- or lowercase. This modifier tells the regular expression not to be case-sensitive.
|