newNames[k] = RegExp.$1. toUpperCase() + RegExp.$2. toLowerCase() + " " + RegExp.$3.
 toUpperCase() + RegExp.$4. toLowerCase();
toUpperCase() + RegExp.$4. toLowerCase();
The new version of the name is stored in the
newNames array. It consists of the first letter of the first name (
RegExp.$1), forced to uppercase, then the remainder of the first name (
RegExp.$2) forced to lowercase, then a space, then the first letter of the last name (
RegExp.$3) forced to uppercase, and finally the remainder of the last name (
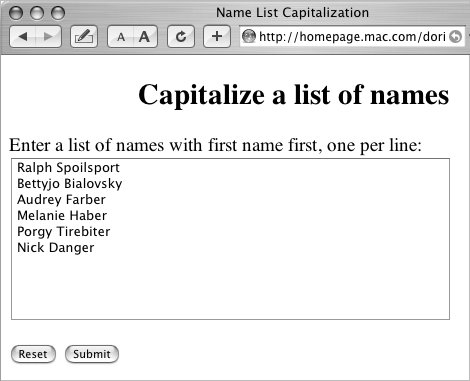
RegExp.$4) forced to lowercase. The name is then displayed, as shown in
Figure 8.8.