1. |
document.getElementById ("showTime").innerHTML = showTheHours(now.getHours()) +
 showZeroFilled(now.getMinutes()) + showZeroFilled(now.getSeconds()) + showAmPm(); showZeroFilled(now.getMinutes()) + showZeroFilled(now.getSeconds()) + showAmPm();
As in the previous task, this may look daunting, but all it is doing is building the time value displayed on the page by concatenating the result of the other functions (covered below). The result gets put into the innerHTML property of showTime.
|
2. |
setTimeout("showTheTime()",1000);
This bit of code tells the display to update every second.
|
3. |
function showTheHours(theHour) {
Next, set up a function called showTheHours, containing the variable theHour.
|
| |
4. |
return (showMilitaryTime() || theHour > 0 && theHour < 13)) ? theHour : (theHour == 0) ?
 12 : theHour-12; 12 : theHour-12;
This conditional, written in shorthand form, says that if the user wants to show military time, or if the result of the hour portion of the time is greater than zero but less than 13, then simply return the variable theHour. Remember that the || operator means a logical or, as you first saw in Chapter 1. Otherwise, if theHour is zero, then return with the result 12 (when the hour is 12 A.M.); otherwise return theHour minus 12 (which converts hours 13 and higher to their civilian counterparts).
|
5. |
function showZeroFilled(inValue) {
return (inValue > 9) ? ":" + inValue : ":0" + inValue;
Similar to the function of the same name in Script 13.6 (but written in shorthand form), when the minutes or seconds figure is 9 or under, it pads the figure with a leading zero.
|
6. |
function showMilitaryTime() {
return (document.getElementById ("showMilitary").checked);
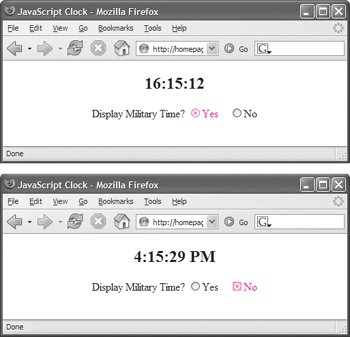
This function returns a value based on which radio button on the page the user has checked. If showMilitary is selected, then it should return a true result; otherwise it returns a false result.
|
7. |
function showAmPm() {
return (showMilitaryTime()) ? "" : (now.getHours() < 12) ? " AM" : " PM";
This function adds the A.M. or P.M. to the 12-hour time. If the function showMilitaryTime is true, it returns nothing, and goes to the next function. If the hours portion of the now variable is less than 12, then the value of the function is A.M.; otherwise it is P.M. Again, there is a leading space in the A.M. or P.M. text string, so things look nice.
|