
A Silly Name Generator
You may have seen Web-based toys before that take your name and transform it into a new name, like "Your Superhero Name," or "Your Name if You Were a Character in The Sopranos." We've settled for simply being ridiculous, so Scripts 14.10 and 14.11 can show you how to get your own, new, silly name. In the process, you can see how to combine string handling, arrays, error checking, and form validation into one darned silly script.
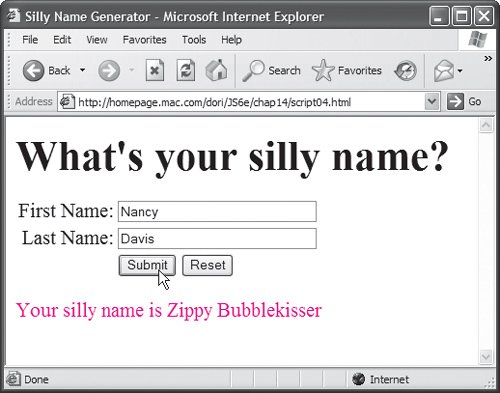
Script 14.10. The Web page where you can enter your real name and get your silly name.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Silly Name Generator</title>
<script language="Javascript" type="text/javascript" src="script04.js">
</script>
</head>
<body bgcolor="#FFFFFF">
<h1>What's your silly name?</h1>
<form action="#">
<table>
<tr>
<td align="right">First Name:</td>
<td><input type="text" id="fName" size="30" /></td>
</tr>
<tr>
<td align="right">Last Name:</td>
<td><input type="text" id="lName" size="30" /></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" value="Submit" /> <input type="reset" /></td>
</tr>
</table>
</form>
<p id="msgField"> </p>
</body>
</html>
|
Script 14.11. This script generates a silly name from two arrays, based on characters from the first and last names entered by the user.
window.onload = initAll;
function initAll() {
document.forms[0].onsubmit = getSillyName;
}
function getSillyName() {
document.getElementById("msgField").innerHTML = getSillyNameString();
return false;
}
function getSillyNameString() {
var firstName = new Array("Runny", "Buttercup", "Dinky", "Stinky", "Crusty", "Greasy"
 , "Gidget", "Cheesypoof", "Lumpy", "Wacky", "Tiny", "Flunky", "Fluffy", "Zippy", "Doofus", , "Gidget", "Cheesypoof", "Lumpy", "Wacky", "Tiny", "Flunky", "Fluffy", "Zippy", "Doofus",
 "Gobsmacked", "Slimy", "Grimy", "Salamander", "Oily", "Burrito", "Bumpy", "Loopy", "Gobsmacked", "Slimy", "Grimy", "Salamander", "Oily", "Burrito", "Bumpy", "Loopy",
 "Snotty", "Irving", "Egbert");
var lastName1 = new Array("Snicker", "Buffalo", "Gross", "Bubble", "Sheep", "Corset", "Snotty", "Irving", "Egbert");
var lastName1 = new Array("Snicker", "Buffalo", "Gross", "Bubble", "Sheep", "Corset",
 "Toilet", "Lizard", "Waffle", "Kumquat", "Burger", "Chimp", "Liver", "Gorilla", "Rhino", "Toilet", "Lizard", "Waffle", "Kumquat", "Burger", "Chimp", "Liver", "Gorilla", "Rhino",
 "Emu", "Pizza", "Toad", "Gerbil", "Pickle", "Tofu", "Chicken", "Potato", "Hamster", "Emu", "Pizza", "Toad", "Gerbil", "Pickle", "Tofu", "Chicken", "Potato", "Hamster",
 "Lemur", "Vermin");
var lastName2 = new Array("face", "dip", "nose", "brain", "head", "breath", "pants", "Lemur", "Vermin");
var lastName2 = new Array("face", "dip", "nose", "brain", "head", "breath", "pants",
 "shorts", "lips", "mouth", "muffin", "butt", "bottom", "elbow", "honker", "toes", "buns", "shorts", "lips", "mouth", "muffin", "butt", "bottom", "elbow", "honker", "toes", "buns",
 "spew", "kisser", "fanny", "squirt", "chunks", "brains", "wit", "juice", "shower");
var firstNm = document.getElementById("fName").value.toUpperCase();
var lastNm = document.getElementById("lName").value.toUpperCase();
var validName = true;
if (firstNm == "") {
validName = false;
}
else {
var firstNum = firstNm.charCodeAt(0) - 65;
if (firstNum < 0 || firstNum > 25) {
validName = false;
}
}
if (!validName) {
document.getElementById("fName").focus();
document.getElementById("fName").select();
return "That's not a valid first name";
}
if (lastNm == "") {
validName = false;
}
else {
var lastNum1 = lastNm.charCodeAt(0) - 65;
var lastNum2 = lastNm.charCodeAt ((lastNm.length-1)) - 65;
if (lastNum1 < 0 || lastNum1 > 25 || lastNum2 < 0 || lastNum2 > 25) {
validName = false;
}
}
if (!validName) {
document.getElementById("lName"). focus();
document.getElementById("lName"). select();
return "That's not a valid last name";
}
return "Your silly name is " + firstName [firstNum] + " " + lastName1[lastNum1] + "spew", "kisser", "fanny", "squirt", "chunks", "brains", "wit", "juice", "shower");
var firstNm = document.getElementById("fName").value.toUpperCase();
var lastNm = document.getElementById("lName").value.toUpperCase();
var validName = true;
if (firstNm == "") {
validName = false;
}
else {
var firstNum = firstNm.charCodeAt(0) - 65;
if (firstNum < 0 || firstNum > 25) {
validName = false;
}
}
if (!validName) {
document.getElementById("fName").focus();
document.getElementById("fName").select();
return "That's not a valid first name";
}
if (lastNm == "") {
validName = false;
}
else {
var lastNum1 = lastNm.charCodeAt(0) - 65;
var lastNum2 = lastNm.charCodeAt ((lastNm.length-1)) - 65;
if (lastNum1 < 0 || lastNum1 > 25 || lastNum2 < 0 || lastNum2 > 25) {
validName = false;
}
}
if (!validName) {
document.getElementById("lName"). focus();
document.getElementById("lName"). select();
return "That's not a valid last name";
}
return "Your silly name is " + firstName [firstNum] + " " + lastName1[lastNum1] +
 lastName2[lastNum2];
} lastName2[lastNum2];
}
|
To combine JavaScript techniques:
1. |
document.getElementById("msgField"). innerHTML = getSillyNameString();
return false;
When the page first loads, the form's onsubmit handler is set to call the getSillyName() function, Here's the contents of that function. First, we call getSillyNameString(). That function returns a string value (either the silly name or an error message), which we then write out to the page. Then we return false, so that the onsubmit doesn't actually try to submit the form to the server.
| 2. |
var firstNm = document. getElementById("fName").value. toUpperCase();
var lastNm = document. getElementById("lName").value. toUpperCase();
Anyone visiting this page will be asked to enter their first and last names into form fields. When the form is submitted, we start off the getSillyNameString() function by converting both names to all uppercase and storing the result in the variables firstNm and lastNm.
| 3. |
if (firstNm != "") {
validName = false;
}
It's required that a visitor enter at least one character for the first name, so that check is done here. Remember, the expression is read as "if firstNm is not equal to nothing, then." If that's the case, we set validName to false.
| | | 4. |
var firstNum = firstNm.charCodeAt(0) - 65;
Otherwise, the charCodeAt() method takes a single character from a string. That single character in the string is based on the number passed to the method; in this case, it is the character in the 0th place, which means the first character in the string (remember, JavaScript starts counting at 0) and returns the ASCII value for that character. The uppercase alphabet starts with "A" having an ASCII value of 65 and ends with "Z" having a value of 90. We then subtract 65 to get a result between 0 and 25, and this result is saved as firstNum.
| 5. |
if (firstNum < 0 || firstNum > 25) {
validName = false;
}
If the user enters a first name that doesn't start with a character between "A" and "Z", there won't be an equivalent silly name. Here, we make sure that it's within this range before checking the last name. If it isn't, we set validName to false.
| 6. |
if (!validName) {
document.getElementById("fName"). focus();
document.getElementById("fName"). select();
return "That's not a valid first name";
}
At this point, we know that if validName is false, it means that the user didn't enter a valid first name. When this happens, we put the cursor in the field, select anything that's in that field, and return an error message.
| | | 7. |
if (lastNm != "") {
validName = false;
}
Just as with the first name, they have to enter something in the last name field.
| 8. |
var lastNum1 = lastNm.charCodeAt(0) - 65;
var lastNum2 = lastNm.charCodeAt ((lastNm.length-1)) - 65;
To figure out the visitor's new silly last name, we'll need to calculate the ASCII values of both the first and last characters of the last name. The first is found in the same fashion as in step 4. The last character is found by getting the length of the lastNm string, subtracting 1, and then passing that number to the charCodeAt() method.
| 9. |
if (lastNum1 < 0 || lastNum1 > 25 || lastNum2 < 0 || lastNum2 > 25) {
validName = false;
}
As with the first name field, we have to make sure that both the first and last letter of the last name contain a character between "A" and "Z", so once again, we set validName to false if there's a problem.
| | | 10. |
if (!validName){
document.getElementById("lName"). focus();
document.getElementById("lName"). select();
return "That's not a valid last name";
}
Just as we did in step 6, if the name isn't valid, we want to let the user know.
|
Your silly name is found by taking the first letter of your first name, the first letter of your last name, and the last letter of your last name, and looking each up on the chart in Table 14.1. The first letter of your first name gives you your new first name, and the two letters from your last name give you the first and second parts of your new silly last name.
Table 14.1. Chart of Silly Names| | First Letter of First Name | First Letter of Last Name | Last Letter of Last Name |
|---|
A | runny | snicker | face | B | buttercup | buffalo | dip | C | dinky | gross | nose | D | stinky | bubble | brain | E | crusty | sheep | head | F | greasy | corset | breath | G | gidget | toilet | pants | H | cheesypoof | lizard | shorts | I | lumpy | waffle | lips | J | wacky | kumquat | mouth | K | tiny | burger | muffin | L | flunky | chimp | butt | M | fluffy | liver | bottom | N | zippy | gorilla | elbow | O | doofus | rhino | honker | P | gobsmacked | emu | toes | Q | slimy | pizza | buns | R | grimy | toad | spew | S | salamander | gerbil | kisser | T | oily | pickle | fanny | U | burrito | tofu | squirt | V | bumpy | chicken | chunks | W | loopy | potato | brains | X | snotty | hamster | wit | Y | irving | lemur | juice | Z | egbert | vermin | shower |
For example, the "T" in Tom gives a new first name of "Oily,"and the "N" and "O" from Negrino produce a new last name of "Gorillahonker." The "D" in Dori turns into "Stinky," and the "S" and "H" from Smith turn into "Gerbilshorts." Consequently, the silly names of this book's authors are Oily Gorillahonker and Stinky Gerbilshorts.
|
| | | 11. |
return "Your silly name is " + firstName[firstNum] + " " + lastName1[lastNum1] +
 lastName2[lastNum2]; lastName2[lastNum2];
If we've passed all the tests, it's time to calculate the new silly name. Because we turned the characters into numbers between 0 and 25, we can use the results as indices into the name arrays firstName, lastName1, and lastName2. The result of each array lookup is concatenated to the next, with a blank space between the first name and the last name. Notice that the two parts of the last name are concatenated without a space. When we're done, that name is returned and put into the document, as shown in Figure 14.7.

|
 |