Implementing the Logger Control for Debugging
When you're doing Ajax development, the browser is doing a lot of work behind the scenes, and you can use as much information about what's going on as you can get. That's why we like the Logger control in the Yahoo! User Interface Library. It allows you to see messages about the inner workings of any of the YUI components as they are doing their work. And you can pipe (that is, you can write) the output of the Logger to either FireBug (a debugging extension for Firefox) or Safari's JavaScript Console. It's a good tool to help you figure out what's going on when things aren't working exactly as expected.
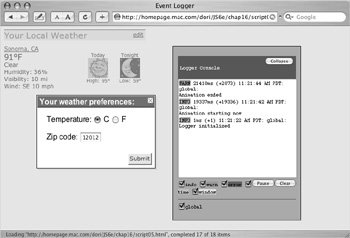
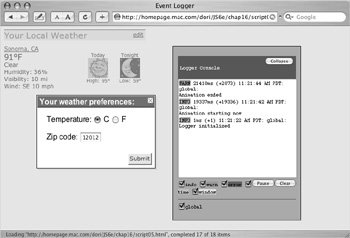
You can choose to show the Logger on your page if you want instant feedback (Figure 16.10), or you can leave it running invisibly in memory and send the output to your external debugger. The HTML in Script 16.15 and the JavaScript in Script 16.16 show you how to use the Logger on your development pages.

Script 16.15. Again, we're calling additional libraries in this HTML page.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN">
<html>
<head>
<title>Event Logger</title>
<link type="text/css" rel="stylesheet" href="yui/container.css" />
<link type="text/css" rel="stylesheet" href="yui/logger.css" />
<link type="text/css" rel="stylesheet" href="script03.css" />
<script type="text/javascript" src="yui/yahoo.js"></script>
<script type="text/javascript" src="yui/event.js"></script>
<script type="text/javascript" src="yui/dom.js"></script>
<script type="text/javascript" src="yui/connection.js"></script>
<script type="text/javascript" src="yui/dragdrop.js"></script>
<script type="text/javascript" src="yui/container.js"></script>
<script type="text/javascript" src="yui/animation.js"></script>
<script type="text/javascript" src="yui/logger.js"></script>
<script type="text/javascript" src="script05.js"></script>
</head>
<body>
<div id="WeatherWidget">
<div id="header">
<a href="#" id="loadDialog">edit</a>
<span>Your Local Weather</span>
</div>
<a href="#">Sonoma, CA</a><br />
<div class="weatherFig">
Tonight<br />
<img src="images/nt_clear.gif" alt="nt_clear.gif" width="42" height="42" /><br />
Low: 59°
</div>
<div class="weatherFig">
Today<br />
<img src="images/clear.gif" alt="clear.gif" width="42" height="42" /><br />
High: 95°
</div>
<span class="big">91°F</span><br />
Clear<br />
Humidity: 36%<br />
Visibility: 10 mi<br />
Wind: SE 10 mph
</div>
<div id="dlg">
<div class="hd">Your weather preferences:</div>
<form name="dlgForm" action="#">
<p><label for="radiobuttons"> Temperature:</label>
<input type="radio" name= "radiobuttons[]" value="C" checked="checked" /> C
<input type="radio" name= "radiobuttons[]" value="F" /> F</p>
<p><label for="zip">Zip code:</label> <input type="text" name="zip" size="5" /></p>
</form>
</div>
</body>
</html>
|
Script 16.16. You can specify which messages go to the Logger, as in this JavaScript.
YAHOO.namespace("container");
function init() {
var handleSubmit = function() {
YAHOO.log("Dialog submitted","warn");
this.submit();
}
YAHOO.container.dlg = new YAHOO.widget. Dialog("dlg",
{
modal:true, visible:false, width:"250px", fixedcenter:true, constraintoviewport
 :true, draggable:true
}
);
YAHOO.container.dlg.cfg.queueProperty ("buttons", [ { text:"Submit", handler :true, draggable:true
}
);
YAHOO.container.dlg.cfg.queueProperty ("buttons", [ { text:"Submit", handler
 :handleSubmit } ]);
YAHOO.container.dlg.render();
var myAnim = new YAHOO.util.Anim("dlg");
myAnim.attributes.opacity = { from: 0, to: 1 };
myAnim.duration = 2;
myAnim.method = YAHOO.util.Easing.easeIn;
myAnim.onComplete.subscribe(showDialog);
document.getElementById("loadDialog"). onclick = function() {
myAnim.animate();
YAHOO.log("Animation starting now");
return false;
}
var myConfigs = {
width: "250px",
right: "10em",
top: "10%",
fontSize: "80%"
};
var myContainer = null;
var myLogReader = new YAHOO.widget. LogReader(myContainer, myConfigs);
function showDialog() {
YAHOO.container.dlg.show();
YAHOO.log("Animation ended","warn");
}
}
YAHOO.util.Event.addListener(window, "load", init); :handleSubmit } ]);
YAHOO.container.dlg.render();
var myAnim = new YAHOO.util.Anim("dlg");
myAnim.attributes.opacity = { from: 0, to: 1 };
myAnim.duration = 2;
myAnim.method = YAHOO.util.Easing.easeIn;
myAnim.onComplete.subscribe(showDialog);
document.getElementById("loadDialog"). onclick = function() {
myAnim.animate();
YAHOO.log("Animation starting now");
return false;
}
var myConfigs = {
width: "250px",
right: "10em",
top: "10%",
fontSize: "80%"
};
var myContainer = null;
var myLogReader = new YAHOO.widget. LogReader(myContainer, myConfigs);
function showDialog() {
YAHOO.container.dlg.show();
YAHOO.log("Animation ended","warn");
}
}
YAHOO.util.Event.addListener(window, "load", init);
|
To add the Logger window to your page:
1. |
<script type="text/javascript" src="yui/logger.js"></script>
By now, you're probably unsurprised that the only changes we need to make to Script 16.15 are to add references to the logger.css and logger.js files.
| | | 2. |
YAHOO.log("Dialog submitted", "warn");
When you want to write out information to the log file, just call YAHOO.log(). Here in Script 16.16, we've written a note to ourselves to show that we've hit the code that submits the dialog.
There are five types of messages that logger knows about: info, warn, error, time, and window. This one is a "warn".
| 3. |
YAHOO.log("Animation starting now");
If we don't include a second parameter at all, the logger will assume that it's an "info" message, and here's one in the onclick handler noting that the animation is starting.
| 4. |
var myConfigs = {
width: "250px",
right: "10em",
top: "10%",
fontSize: "80%"
};
The code above has used the Logger, but we haven't found the code yet to set it upthat starts here. The configuration setup for the Logger is very flexible; here, we've set it to be 250 pixels wide, 10 ems from the right, and 10% down from the top, and to have fonts that are 80% normal size.
| 5. |
var myContainer = null;
var myLogReader = new YAHOO.widget. LogReader(myContainer, myConfigs);
And here's where we create the Logger: first we create a new empty container, and then we tell YAHOO.widget.LogReader() that that's where we want it to go, and to use the configuration we just created in myConfigs. Alternately, we could have created a div on the page and then assigned that to the first parameter of YAHOO.widget.LogReader().
| | | 6. |
YAHOO.log("Animation ended","warn");
Here's another warning message noting that the animation has ended. This one's in the showDialog() function.
|
 Tips Tips
Everyone has their own style of working, and how they like their logs to appear (and even if they like them at all) is a personal choice. What works for us is to create a log file as shown above, but remember: that log file is a movable widget. As such, you can move it almost off the Web page, so you can see what's going on inside your page without the Logger blocking anything. But then when there's a problem, it's right there, and it's easy to bring it back and view its history. Now that you've seen a small fraction of what's included in YUI, are you starting to wonder how you'll keep it all straight in your head? The answer is: don't. Instead, grab the downloadable "Cheat Sheets" at developer.yahoo.com/yui/docs/assets/yui-0.11-cheatsheets.zip, and you'll have nine single-page PDFs suitable for printing and referring to regularly.
|
Earlier, we said that an important factor in choosing a toolkit is its support for Web standards and for working cross-browser. Here's how YUI does it:
A grade: These browsers are the most popular and are known and tested by Yahoo!'s QA team. If YUI bugs are found that apply to these browsers, the YUI bugs are fixed. C grade: These browsers are on the old side and aren't seen muchor at least not currently. Their capabilities are known, and they're not up to snuff to handle the cool modern stuff. They get the "core" experience; that is, they get the content but not the style. X grade: These browsers are the weird ones. There's always someone out there trying to write their own browser, and Yahoo! can't guarantee what their libraries might do in unknown situations. Because they could be testing versions of new browsers, YUI code serves them as if they're A grademeaning that if they can handle the cutting-edge features, they're fine.
Overall, the breakdown of YUI browser support is at about 96% A grade, 3% C grade, and 1% X grade.
Because Yahoo! has documented its goals and its support requirements, we're comfortable recommending its toolsafter all, you don't want to find yourself in a situation when Firefox 2.0 comes out where your Web application doesn't work and your toolkit's development team is too busy with finals and their high school prom to bring it up to speed to match.
Want to read what Yahoo! said for yourself? You can find the original article at developer.yahoo.com/yui/articles/gbs/gbs.html and Yahoo!'s table of graded browsers at developer.yahoo.com/yui/articles/gbs/gbs_browser-chart.html.
|
 |