Your First Bookmarklet
Okay, Script 17.1 isn't the most thrilling script you'll ever see. It's a variation on our old friend, the "Hello World" script. But what's important is that you're getting something to happen in a Web browser without ever loading a Web page. This example also demonstrates how to create and use a bookmarklet in the various browsers.
Script 17.1. Yikes! It's the return of "Hello World."
javascript:alert('Hello World');
|
To create a bookmarklet (Firefox):
1. | From the Bookmarks menu, choose Manage Bookmarks. The Bookmarks Manager opens.
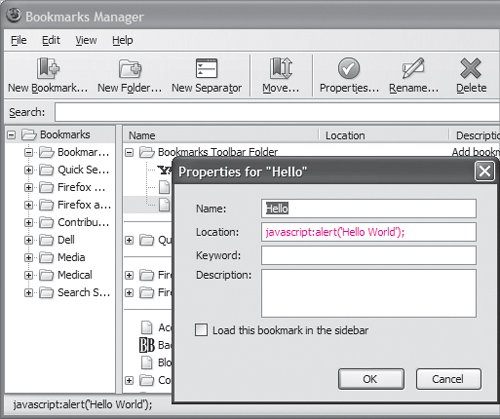
| 2. | From the File menu, choose New Bookmark. The Bookmark Properties dialog opens ( Figure 17.1).

| 3. | In the Name field, we type the name we want to appear on the toolbar. In this case, type Hello.
| 4. | In the Location field, type javascript: alert('Hello World');, and then click OK.
We'll return to the Bookmarks Manager dialog.
| 5. | Choose the Bookmarks Toolbar Folder to ensure that the new bookmark appears in the Bookmarks Toolbar.
| 6. | Click OK, and close the Bookmarks Manager. Our new button should appear on the Bookmarks Toolbar. Clicking the button activates the command and makes the alert box appear with the text "Hello World."
|
 Tip Tip
To create a bookmarklet (Safari):
1. | Make sure the Bookmarks Bar is visible by making sure that an item in the View menu displays "Hide Bookmarks Bar" and not "Show Bookmarks Bar."
| 2. | In the Address Bar, type javascript: alert('Hello World');.
| 3. | Drag the globe icon (to the left of the text you typed) from the Address Bar to the Bookmarks Bar, and release the mouse button.
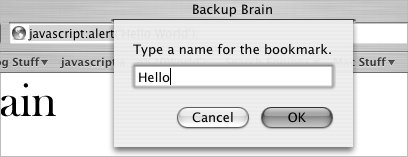
A dialog appears, asking us to name the new bookmark ( Figure 17.2).

| 4. | Enter the bookmarklet's name, and then click OK.
The new bookmarklet appears in the Bookmarks Bar as a button. Click the button to activate the command.
|
 Tips Tips
You can use Bookmarks > Show All Bookmarks to reposition the bookmarklet from the Bookmarks Bar to the Bookmarks menu, if you prefer. To remove a bookmarklet from the Safari Bookmarks Bar, drag it off the bar and into the browser window. It disappears in a puff of animated smoke. If you accidentally delete the wrong bookmark, undo the mistake by pressing Cmd-Z.
|
The original idea came from the Netscape JavaScript Guide, which tells how to add JavaScripts to the Personal Toolbar. Steve Kangas, who now runs the site Bookmarklets.com, coined the term "bookmarklets." His Web site at http://www.bookmarklets.com contains hundreds of useful bookmarklets; this chapter just touches on the possibilities. Some of the examples in this chapter are loosely based on scripts on his site and are used by permission.
|
To create a bookmarklet (Internet Explorer 6):
1. | From the Favorites menu, choose Add to Favorites. The Add Favorite dialog appears.
| 2. | In the Name field, type Hello.
| 3. | In the Create in section of the dialog, choose the Links Folder to ensure that the new bookmark appears in the Links Toolbar, and click OK.
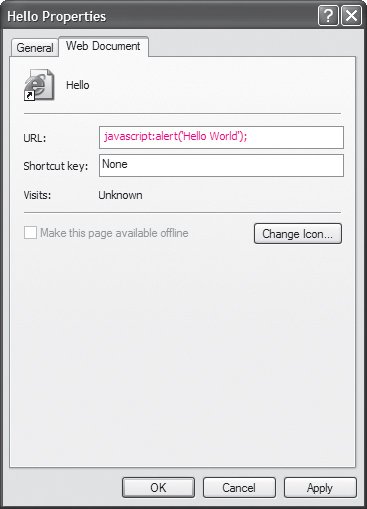
| 4. | Right-click the new "Hello" book- marklet in the Links Toolbar, and choose Properties. The Properties dialog appears. In the URL field, type javascript:alert('Hello World');, as shown in Figure 17.3, and click OK.

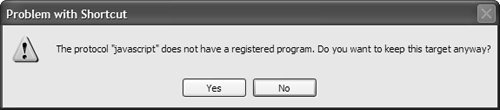
| 5. | The Problem with Shortcut dialog should appear, if IE's security settings are appropriately set, as shown in Figure 17.4. This is to help prevent malicious scripts from being added to our browser. We're not malicious (at least towards our own computer!), so everything is OK. Click Yes.

| 6. | Click the "Hello" button in the Links Toolbar to activate the command.
|
To create a bookmarklet (Internet Explorer 7):
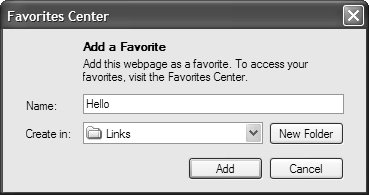
1. | From the Favorites menu, choose Add to Favorites. The Favorites Center dialog appears ( Figure 17.5).

| 2. | In the Name field, type Hello.
| 3. | In the Create in section of the dialog, choose the Links Folder to ensure that the new bookmark appears in the Links Toolbar, and click Add.
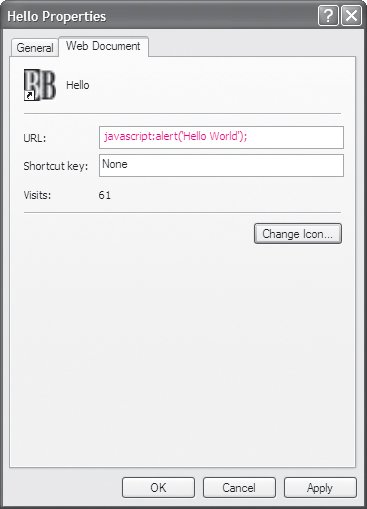
| 4. | Right-click the new "Hello" book- marklet in the Links Toolbar, and choose Properties. The Properties dialog appears. In the URL field, we type javascript:alert('Hello World'); ( Figure 17.6) and, if we're fine with the icon IE assigns to the button (it's usually the icon of the current Web page you're on), click OK.

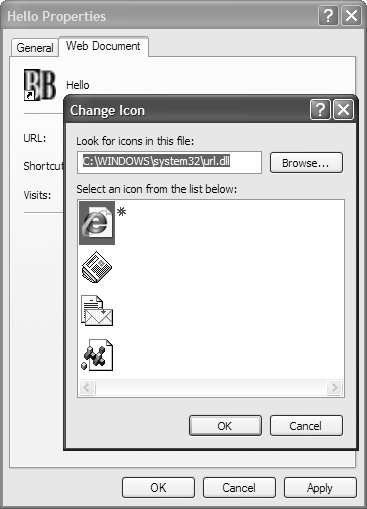
| | | 5. | (Optional) If we want to change the icon, click Change Icon in the Properties dialog. The Change Icon dialog appears ( Figure 17.7); we choose the icon we want, click OK, and then click OK again to dismiss the Properties dialog.

| 6. | The Problem with Shortcut dialog should appear, if IE's security settings are appropriately set. Click Yes.
| 7. | Click the "Hello" button in the Links Toolbar to activate the command.
|
|
It's no secret that every version of Microsoft Internet Explorer for Windows has had many security problems, which have been addressed in various ways by Microsoft. Windows XP Service Pack 2 was heavily devoted to beefing up security throughout Windows, including in IE6, and IE7, incorporating more security features, was not even planned to come out before Windows Vista, though Microsoft had to change those plans when Vista was repeatedly delayed.
As of this writing, we're working with a public beta of IE7, and the behavior of bookmarklets between IE6 and IE7 is, in our tests, inconsistent. We've discovered that some bookmarklets can only be run on some pages, and some bookmarklets can't be run at all, depending on a complex combination of which security settings you have enabled in IE. These settings include whether or not you have the pop-up blocker turned on and the many settings in the Security tab of Tools > Internet Options. In short, by adding successive layers of security to IE6 and IE7, Microsoft has made it harder for bookmarklets to work in Internet Explorer. It's possible to get more bookmarklets to work in IE by changing security settings, but because IE has such a terrible history of security problems, we don't recommend that course of action.
Here's our advice: if you have to make a choice between lowering your security levels in IE or not running bookmarklets, we recommend using Firefox instead. This pretty much solves your browser security problems, and you'll get consistent bookmarklet functionality.
|
|