Displaying ISO Latin Characters
If you're authoring Web pages by hand, it can be a hassle to remember codes for different characters like á and à. Script 17.9 shows you a list of common variations of the vowels.
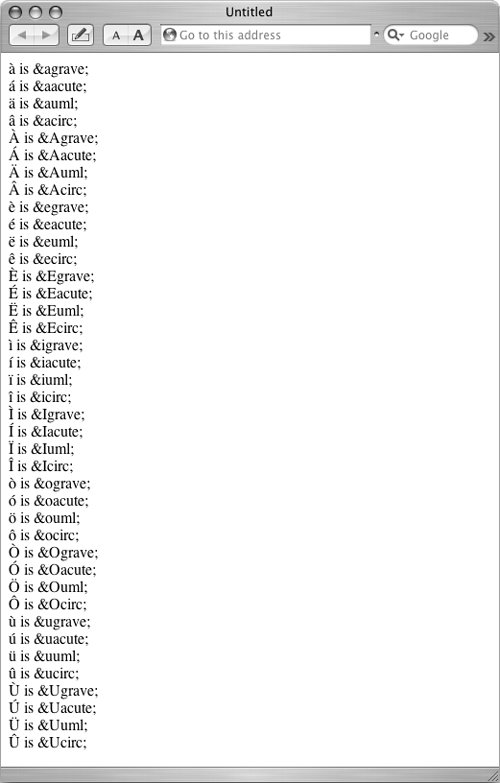
Script 17.9. Rather than look up an accented character in a book, let JavaScript generate a list whenever you need one.
javascript:var i,j,w,t='',v=new Array('a','A', 'e','E','i','I','o','O','u','U'),s=new
 Array ('grave','acute','uml','circ');for(i=0; i<10;i++){for(j=0;j<4;j++){w=v[i]+s[j];t+= Array ('grave','acute','uml','circ');for(i=0; i<10;i++){for(j=0;j<4;j++){w=v[i]+s[j];t+=
 '&'+w+' is &'+'amp;'+w+';<br/>';}}void (document.body.innerHTML=t); '&'+w+' is &'+'amp;'+w+';<br/>';}}void (document.body.innerHTML=t);
|
To display ISO Latin characters:
1. |
javascript:var i,j,w,t='',
Start off the bookmarklet by initializing four variables.
| 2. |
v=new Array('a','A','e','E','i','I', 'o','O','u','U'),
Initialize an array, v, which contains all the vowels.
| 3. |
s=new Array('grave','acute','uml', 'circ');
Here's another array, s, which contains all the diacritical character codes.
| 4. |
This line sets up i to loop through the v array.
| 5. |
And this line sets up j to loop through the s array.
| 6. |
In this line, we set up the variable w to be the vowel concatenated with the code.
| 7. |
t+='&'+w+' is &'+'amp;'+w+';<br />';
So the output is the character, followed by the HTML code required to display that character. All of these codes are preceded by an ampersand (&).
| 8. |
}}void(document.body.innerHTML=t);
And finally, the document gets displayed, as shown in Figure 17.17.

|
|