Creating the test portion of an online test (as apposed to the grading portion) is very simple. Using the knowledge you got from Chapter 8, you should be able to build a form and validate it prior to submission. Here is the complete source for the example I will explain afterwards:
<html>
<head>
<title>Center Park Computer Science Test</title>
<script language="JavaScript">
<!--
function validate( form )
{
for( i = 0 ; i < form.elements.length ; i++ )
{
with( form.elements[i] )
{
if( type == "text" && value == " " )
{
alert( "Please answer all questions." );
return( false );
}
}
}
return( true );
}
// -->
</script>
</head>
<body>
<b><font size="5">Computer Science 101 Midterm Test</font> </b>
<br><br>
<font face="Courier">
All the questions are <b>compulsory</b>.
Please read the questions <i>carefully</i> before answering. Do not spend too much time on any one question. You have 30 minutes to complete the test. Good Luck!
</font>
<br><br>
<form name="TestForm" action="Grade.html"
onSubmit="JavaScript: return( validate( this ) );">
<table width="100%" cellpadding="2" cellspacing="2">
<tr>
<td>1)</td>
<td>
<font face="Courier">
Imagine there was no precedence for arithmetic operators.
Assuming left associativity for all operators, what is the value
of the expression 5-3*4/2+6 ?
</font>
</td>
</tr>
<tr>
<td>Answer</td>
<td><input type="text" name="Q1" size="20"></td>
</tr>
<tr><td> </td><td> </td></tr>
<tr>
<td>2)</td> <td>
<font face="Courier">
What HTML tag must all JavaScript functions be nested in ie:
HTML, BODY, TABLE?
</font>
</td>
</tr>
<tr>
<td>Answer</td>
<td><input type="text" name="Q2" size="20"></td>
</tr>
<tr><td> </td><td> </td></tr>
<tr>
<td>3)</td>
<td>
<font face="Courier">
What event is spawned after a user has selected text or HTML
elements on a Web page?
</font>
</td>
</tr>
<tr>
<td>Answer</td>
<td><input type="text" name="Q3" size="20"></td>
</tr>
<tr><td> </td><td> </td></tr>
<tr>
<td>4)</td>
<td>
<font face="Courier">
What type of variable scoping does JavaScript use?
</font>
</td>
</tr>
<tr>
<td>Answer</td>
<td><input type="text" name="Q4" size="20"></td>
</tr>
<tr><td> </td><td> </td></tr>
<tr>
<td>5)</td>
<td>
<font face="Courier">
What relational operator is used to determine if two variables
of the same type are not equal to each other?
</font>
</td>
</tr>
<tr>
<td>Answer</td>
<td><input type="text" name="Q5" size="20"></td>
</tr>
</table>
<br>
<input type="submit" value="Submit" name="B1">
</form>
<script language="JavaScript">
<!--
window.setTimeout( "document.TestForm.SubmitButton.enabled=false",
1000 * 60 * 30 );
// -->
</script>
</body>
</html>
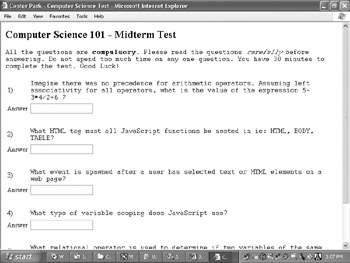
Figure 16.1 shows this code in action. Note that each question must be answered; otherwise, a warning pop-up appears to the test-taker, as seen in Figure 16.2


No aspect of this example should be new to you. The form contains five questions, each with a text form field in which the user should supply the answer. Before the form itself is submitted, the validate() function,
function validate( form )
{
for( i = 0 ; i < form.elements.length ; i++ )
{
with( form.elements[i] )
{
if( type == "text" && value == " " )
{
alert( "Please answer all questions." );
return( false );
}
}
}
return( true );
}
checks each answer text field to make sure an answer was provided. If a question was not answered, then an alert that tells the test-taker the problem is displayed, and the form is not submitted. If all of the questions were answered, the form is submitted to a separate HTML page named Grade.html. The functionality of this second page will be explained in the second half of the chapter.
One thing that you might not have seen on other pages is the time limit. The very last script tag,
<script language="JavaScript">
<!--
window.setTimeout( "document.TestForm.SubmitButton.enabled=false",
1000 * 60 * 30 );
// -->
</script>
using the Windows timer techniques discussed in Chapter 6, disables the Submit button on the form 30 minutes after the page loads.
| Note |
An interesting phenomenon occurs in Internet Explorer when the Submit button is pressed and the alert box is presented, asking the user to answer each question—the timer stops. If the user becomes aware of this (and time limits are a genuine concern to test-takers) you may have problems. This is the reason why I did not display the time remaining on the screen. This "bug" does not appear to occur in Netscape browsers. |