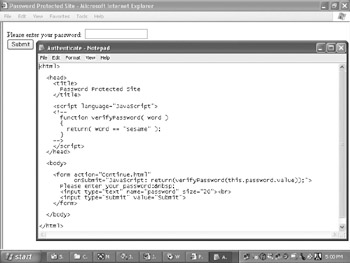
There is a way to prevent people from viewing the source for the page. If you place the password authentication page inside a form page, then simply clicking on File, View Source will bring up the source code for the frames page but not for the authentication page. Such a Web site might take the following form. Notice that Figure 18.2 appears just like 18.1, but in actuality it is utilizing frames to "hide" the password information. The file name for this example is Frames_Password.html:
Frames Page:
<html>
<head>
<title>
Password Protected Site
</title>
</head>
<frameset cols="0,*">
<frame name="contents" target="main">
<frame name="main" src="Authenticate.html">
<noframes>
<body>
<p>This page uses frames, but your browser doesn't support them.</p>
</body>
</noframes>
</frameset>
</html>
Authenticate.html:
<html>
<head>
<title>
Password Protected Site
</title>
<script language="JavaScript">
<!--
function verifyPassword( word )
{
return( word == "sesame" );
}
-->
</script>
</head>
<body>
<form action="Continue.html"
onSubmit="JavaScript: return(verifyPassword(this.password.value));">
Please enter your password:
<input type="text" name="password" size="20"><br>
<input type="submit" value="Submit">
</form>
</body>
</html>

Terrific, now the Web site visitor cannot view the source code for the authentication page by clicking on the File menu and choosing View Source. But there is another problem. A determined visitor can still right-click on the authentication page in the browser and, by choosing View Source from the context menu, find out what the password is. Figure 18.3 shows the source for the frames page, which—at first glance—does the job (there is no password information). But Figure 18.4 is the source code for the authenticate.html page, which is easily accessible by right-clicking within the Web page itself. Once again, your security is easily broken.

Now the problem is not how to hide the source, but how to suppress the context menu event. Fortunately, that is possible.