|
|
< Day Day Up > |
|
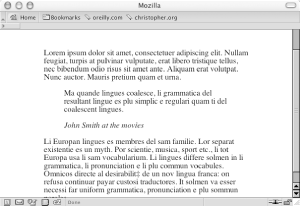
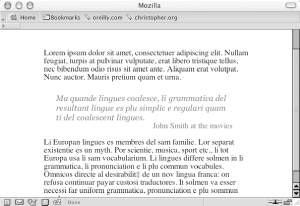
Recipe 1.10 Creating a Pull Quote with HTML TextProblemYou want to stylize the text for a pull quote so that it is different from the default. Undifferentiated quotes aren't obviously from another writer (see Figure 1-20), whereas stylized quotes are (see Figure 1-21). Figure 1-20. The default rendering of the text for a pull quote Figure 1-21. The stylized pull quote SolutionUse the blockquote element to indicate the pull quote semantically in the markup: <blockquote> <p>Ma quande lingues coalesce, li grammatica del resultant lingue es plu simplic e regulari quam ti del coalescent lingues.</p> <div class="source">John Smith at the movies</div> </blockquote> With CSS, apply the margin, padding, and color values to the blockquote element: blockquote {
margin: 0;
padding: 0;
color: #555;
}Next, set the style for the p and div elements nested in the blockquote element: blockquote p {
font: italic 1em Georgia, Times, "Times New Roman", serif;
font-size: 1em;
margin: 1.5em 2em 0 1.5em;
padding: 0;
}
blockquote .source {
text-align: right;
font-style: normal;
margin-right: 2em;
}DiscussionA pull quote is used in design to grab a reader's attention so that he will stick around and read more. One easy way to create a pull quote is to change the color of a portion of the main text. Improve on this by adding contrast: change the generic font family of the pull quote so that it is different from that of the main text. For example, if the main text of a web document is set in sans-serif, set the pull quote text to a serif font. See AlsoRecipe 1.11 and Recipe 1.12 for more information on designing pullquotes with CSS. |
|
|
< Day Day Up > |
|