|
|
< Day Day Up > |
|
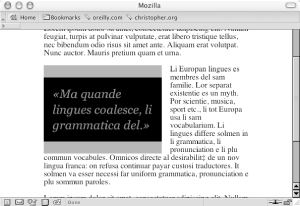
Recipe 1.11 Creating a Pull Quote with BordersProblemYou want to stylize a pull quote with borders on the top and bottom, as in Figure 1-22. Figure 1-22. A stylized pull quote using borders To put borders on the left and right, instead of the top and bottom, use the border-left and border-right properties: border-left: 1em solid #999; border-right: 1em solid #999; SolutionUse the blockquote element to mark up the pull quote content: <blockquote> <p>«Ma quande lingues coalesce, li grammatica del.»</p> </blockquote> Next, set the CSS rules for the border and text within the pull quote: blockquote {
float: left;
width: 200px;
margin: 0 0.7em 0 0;
padding: 0.7em;
color: #666;
background-color: black;
font-family: Georgia, Times, "Times New Roman", serif;
font-size: 1.5em;
font-style: italic;
border-top: 1em solid #999;
border-bottom: 1em solid #999;
}
blockquote p {
margin: 0;
padding: 0;
text-align: left;
line-height: 1.3em;
}DiscussionSet the float property as well as the width property for the blockquote element. These two CSS properties allow the main content to wrap around the pull quote: float: left; width: 200px; Contrast the pull quote with the surrounding text by changing the quote's foreground and background colors: color: #666; background-color: black; Use the border-top and border-bottom properties to match the color of the text in the pull quote: border-top: 1em solid #999; border-bottom: 1em solid #999; See AlsoChapter 7 for several page-layout techniques that take advantage of the float property; Recipe Recipe 1.8 for styling headings with borders; Recipe 10.3 and Recipe 10.4 for more on designing with contrast. |
|
|
< Day Day Up > |
|