|
|
< Day Day Up > |
|
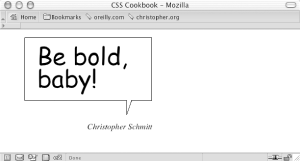
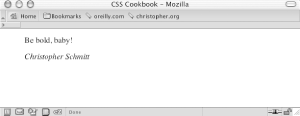
Recipe 10.7 Making Word BalloonsProblemYou want to create a word-balloon effect as shown in Figure 10-16. Figure 10-16. The word balloon SolutionMark up the content for a word balloon, and include both the text to appear in the word balloon as well as the name of the person cited as the source (see Figure 10-17): <blockquote> <p> <span> Be bold, baby! </span> </p> <cite> Christopher Schmitt </cite> </blockquote> Figure 10-17. Structured content for a word balloon Form the word balloon using the CSS border and background properties. Then align the cited text so that it falls underneath the balloon tail image: blockquote {
width: 250px;
}
blockquote p {
background: url(balloontip.gif);
background-repeat: no-repeat;
background-position: bottom;
padding-bottom: 28px;
}
blockquote p span {
display: block;
padding: 0.25em 0.25em 0.5em 0.5em;
border: 1pt solid black;
border-bottom-width: 0;
font-size: 3em;
font-family: "Comic Sans MS", Verdana, Helvetica, sans-serif;
line-height: 0.9em;
}
cite {
text-align: right;
display: block;
width: 250px;
}DiscussionTo create a word balloon you need at least one image, which includes a balloon tail and one border of the balloon (see Figure 10-18). The image is available for download at this book's site, mentioned in the Preface. You create the other three sides of the word balloon by setting the border in the span tag. Figure 10-18. The word balloon tailFor a comic book look and feel, be sure to set the font family to Comic Sans MS, a free font from Microsoft: font-family: "Comic Sans MS", Verdana, Helvetica, sans-serif; If you have a computer running the Windows OS, the font might be installed on your computer already. Although this is a common font, some users might not have it installed on their systems. If that is the case, the browser will look for the next font, in the order listed in the value, until it finds a font available to render the page. You can create a more whimsical presentation using the word-balloon technique by adjusting the markup and CSS slightly. First, place a span element with a class attribute set to no around the name in the cite element: <blockquote> <p> <span> Be bold, baby! </span> </p> <cite> <span class="no"> Christopher Schmitt </span> </cite> </blockquote> Next, in CSS, add the following rule, which keeps the text from being displayed in the browser: .no {
display: none;
}Place a photograph in the cite element through the background-position property to finish the effect (see Figure 10-19): cite {
margin: 0;
padding: 0;
background-image: url(baby.jpg);
background-position: 0 0;
height: 386px;
text-align: right;
display: block;
width: 250px;
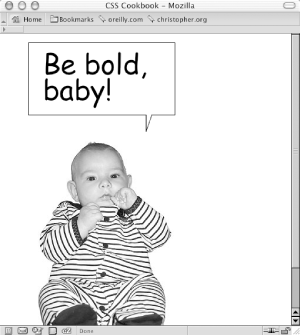
}Figure 10-19. Word balloon coming from an image See AlsoBackground information about Comic Sans MS at http://www.microsoft.com/typography/web/fonts/comicsns/default.htm; propaganda on why not to use Comic Sans MS at http://www.bancomicsans.com. |
|
|
< Day Day Up > |
|