|
|
< Day Day Up > |
|
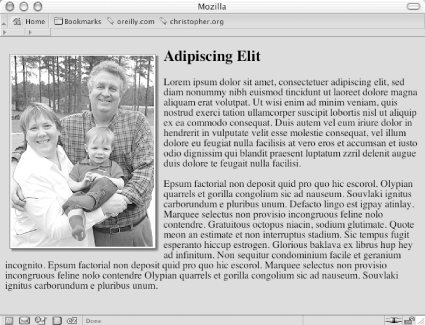
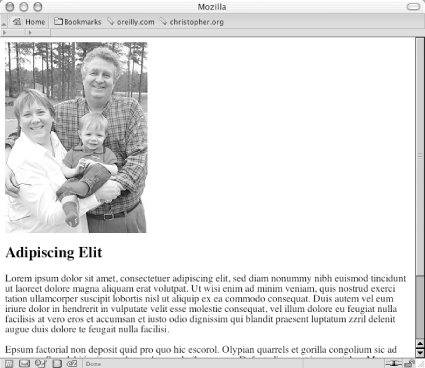
Recipe 10.9 Placing a Drop Shadow Behind an ImageProblemYou want to place a drop shadow behind an image as shown in Figure 10-22. Figure 10-22. A drop shadow is placed behind the image SolutionPlace the image element (as shown in Figure 10-23) inside a div element with the class attribute set to imgholder: <div class="imgholder"> <img src="dadsaranick2.jpg" alt="Photo of Dad, Sara, Nick" /> </div> Figure 10-23. The image placed above the content To the div element, set the image alignment to the left so that text wraps around the image. Next set the background image of the drop shadow in two background properties. In the first background property use an image with an alpha transparency like PNG: div.imgholder {
float:left;
background: url(dropshadow.png) no-repeat bottom
right !important;
background: url(dropshadow.gif) no-repeat bottom right;
margin: 10px 7px 0 10px !important;
margin: 10px 0 0 5px;
}As for the image itself, set the margin-right and margin-bottom properties to define how much of the shadow drop shadow image shows through. Also set a border property as well as padding to create a more dramatic effect: div.imgholder img {
display: block;
position: relative;
background-color: #fff;
border: 1px solid #666;
margin: -3px 5px 5px -3px;
padding: 2px;
}DiscussionThe first step is to create a drop shadow image in your image-editing program like Adobe Photoshop. It's best to create a background image sized 600 pixels by 600 pixels or larger. With the image that large, this technique can accommodate almost any image used in a web page. The first image background property uses the !important rule to display the PNG file as the drop shadow. By using the PNG, the background color or image of the web document can be changed without affecting the drop shadow. For the other browsers that don't support this rule, like Internet Explorer for Windows,) go to the next background property and use the GIF image as the drop shadow instead. The margin-left and margin-bottom property in the image element control the distance the drop shadow image appears out from the image. If your drop shadow distance on the right or left side is larger than five pixels (like the one used in this Solution), change the value accordingly. See AlsoThe A List Apart article on creating CSS Drop Shadows at http://www.alistapart.com/articles/cssdropshadows/. |
|
|
< Day Day Up > |
|