|
|
< Day Day Up > |
|
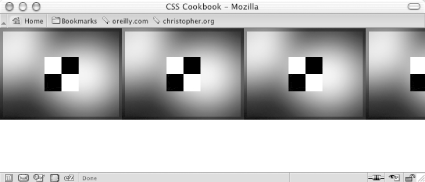
Recipe 2.5 Creating a Line of Background ImagesProblemYou want a series of background images to repeat vertically or horizontally. SolutionTo tile the background image horizontally, or along the x axis, use the following CSS rule (see Figure 2-10): body {
background-image: url(bkgd.jpg);
background-repeat: repeat-x;
}Figure 2-10. The background image tiled horizontally To have the background image repeat along the vertical axis, use the repeat-y value for background-repeat. See AlsoRecipe 2.6 for placing a background image at a specific location in a web page. |
|
|
< Day Day Up > |
|