|
|
< Day Day Up > |
|
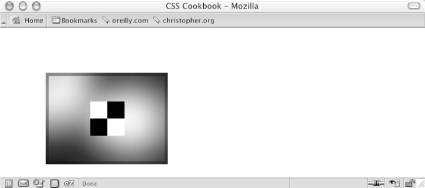
Recipe 2.6 Placing a Background ImageProblemYou want to position a background image in a web page. SolutionUse the background-position property to set the location of the background image. To place an image that starts 75 pixels to the right and 150 pixels below the upper-left corner of the viewport (see Figure 2-11), use the following CSS rule: body {
background-image: url(bkgd.jpg);
background-repeat: no-repeat;
background-position: 75px 150px;
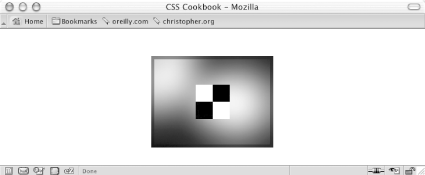
}Figure 2-11. The background placed precisely 75 pixels from the right and 150 pixels from the upper left corner of browser's viewport DiscussionThe background-position element contains two values separated by a space. The first value of the pair sets the origin point along the y axis, while the second value sets the point on the x axis. If only one value is given, that value is used for the horizontal position and the vertical position is set to 50%. The Solution used pixel units to determine the placement of the background image; however, you also can use percentages. A value of 50% for background-position means that the browser places the image in the dead center of the viewport, as shown in Figure 2-12, while the values 0% and 100% place the image in the upper left and lower right corner, respectively. Figure 2-12. The background image centered in the browser window Along with percentages, you can use the values top, center, and bottom for the y axis and left, center, and right for the x axis. Using combinations of these values, you can place the background image at the eight points around the edges of the viewport (in the corners and in between), as well as in the middle of the viewport. For example, to re-create the value of 50% in Figure 2-12, you can use this CSS rule instead: body {
background-image: url(bkgd.jpg);
background-repeat: no-repeat;
background-position: center center;
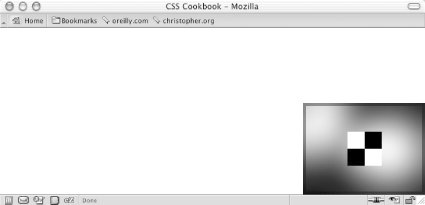
}To place a background image in the lower right corner, as shown in Figure 2-13, you can use the following CSS rule: body {
background-image: url(bkgd.jpg);
background-repeat: no-repeat;
background-position: bottom right;
}Figure 2-13. The background image placed in the lower right corner You also can use the background-position and background-repeat properties for background images that tile but aren't chained to the sides of the viewport. For example, the following CSS snippet creates a web page design such as that shown in Figure 2-14: body {
background-image: url(montage.jpg);
background-repeat: repeat-x;
background-position: 55px 100px;
}
h1 {
font-size: 75px;
font-family: Verdana, Helvetica, Arial, sans-serif;
text-align: center;
margin: 0;
padding: 0 0 125px 0;
}
p {
line-height: 1.5em;
font-family: Verdana, Helvetica, Arial, sans-serif;
margin: 0 15%;
}Figure 2-14. A repeating montage created using the CSS properties background-repeat and background-position Note that Netscape Navigator 4 doesn't support background-position, and it's impossible to work around this limitation through CSS. See AlsoRecipe 2.7 for setting an image so that it doesn't scroll; the CSS 2.1 specification for background-position at http://www.w3.org/TR/CSS21/colors.html#propdef-background-position. |
|
|
< Day Day Up > |
|