|
|
< Day Day Up > |
|
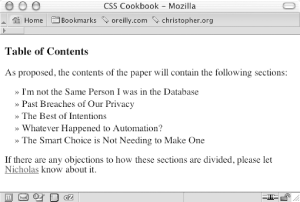
Recipe 4.3 Creating Custom Text Markers for ListsProblemYou want to use a custom text marker in a list. SolutionIndent the first line of text and insert the custom text, along with the right-angle quotes acting as pointers, through auto-generated content (see Figure 4-3): ul {
list-style: none;
margin: 0;
padding: 0 0 0 1em;
text-indent: -1em;
}
li {
width: 33%;
padding: 0;
margin: 0 0 0.25em 0;
}
li:before {
content: "\00BB \0020";
}Figure 4-3. Text marker for a list DiscussionSetting the list-style property to a value of none turns off the list marker usually associated with a list. Typically, a marker is appended to the left of each list item. Instead of appending the marker to the list item, the custom text marker will be placed inline with the content of the item. Because the text marker is inside the list item, you need to push the marker out of the list item box. Indenting the first line of the marker with a negative value creates this push. The negative value for the text-indent property moves the first line to the left, whereas a positive value moves the indent to the right: ul {
list-style: none;
margin: 0;
padding: 0 0 0 1em;
text-indent: -1em;
}The :before pseudo-element generates the text marker. Because the marker used in this example falls outside of the American Standard Code for Information Interchange (ASCII) 256-character set, its numerical equivalent needs to be determined. However, because the ASCII character will be used in the CSS property and not on an HTML page, you need to write out the character in its escaped hexadecimal equivalent. You escape values in CSS by inserting a backslash before each hexadecimal value: li:before {
content: "\00BB \0020";
}At press time, this solution worked in Mozilla, Netscape 6+, Safari, and Opera browsers because they can handle the creation of auto-generated content. Unfortunately, this list omits Netscape 4 and Internet Explorer for Windows and Macintosh. To create a cross-browser effect, don't use auto-generated content. Instead, insert the text marker manually before the list item: <ul> <li>» I'm not the Same Person I was in the Database</li> <li>» Past Breaches of Our Privacy</li> <li>» The Best of Intentions</li> <li>» Whatever Happened to Automation?</li> <li>» The Smart Choice is Not Needing to Make One</li> </ul> The main drawback with this approach is that you have two markers for every list item. Although this isn't a mission-critical problem, it adds an unneeded design element to the web page. See AlsoRecipe 8.9 on creating auto-generated content; the CSS 2.1 specification about escaping characters at http://www.w3.org/TR/REC-CSS2/syndata.html#escaped-characters; hexadecimal values for ASCII characters at http://www.asciitable.com/. |
|
|
< Day Day Up > |
|