|
|
< Day Day Up > |
|
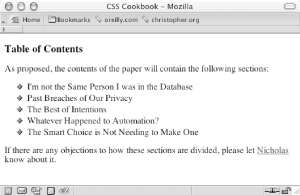
Recipe 4.4 Creating Custom Image Markers for ListsProblemYou want to use your own graphic for a list marker. For example, Figure 4-4 uses a diamond image. Figure 4-4. Custom-made image markers for a list SolutionUse the list-style-image property to use a graphic for a bullet marker: ul {
list-style-type: disc;
list-style-image: url(bullet.gif);
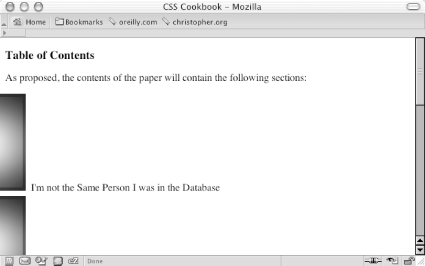
}DiscussionSet the location of the image you want to use as a marker as the value of the list-style-image property. You can't control the size of the image used as a list marker through CSS, so the image you specify should already be at the correct size. Images that are too large might interfere with the legibility of the list item or the marker might not be displayed entirely in the viewport, as shown in Figure 4-5. When creating custom bullets, make sure they are of the appropriate size to compliment the design of your web page. Figure 4-5. A large image used for a marker isn't fully displayed The value for the image marker is inherited, meaning that nested lists pick up the image as the marker as does the parent. To stop this inheritance, the value of none needs to be set for the child lists. ul {
list-style-type: disc;
list-style-image: url(bullet.gif);
}
ul ul {list-style-type: none:}Always include the list-style-type property to provide a fallback should the image not be usable. In the Solution the list marker disc is used if the image, bullet.gif, can't be displayed. See AlsoRecipe 4.4 on creating custom text markers; the CSS 2.1 specification for list-image-type at http://www.w3.org/TR/CSS21/generate.html#propdef-list-style-image. |
|
|
< Day Day Up > |
|