|
|
< Day Day Up > |
|
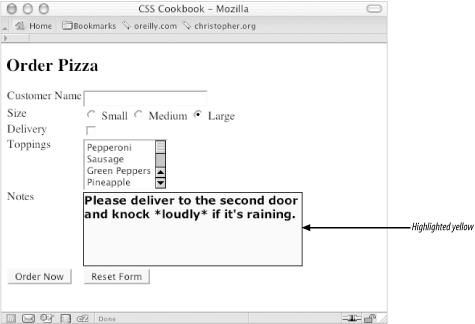
Recipe 5.2 Setting Styles for textarea ElementsProblemYou want to set styles for textarea elements in a web form to change the text's color, size, weight, and other properties of the element, as in Figure 5-4. Figure 5-4. A textarea element with styles applied SolutionUse a type selector to associate styles with textarea elements: textarea {
width: 300px;
height: 100px;
background-color: yellow;
font-size: 1em;
font-weight: bold;
font-family: Verdana, Arial, Helvetica, sans-serif;
border: 1px solid black;
}DiscussionAssociating styles to textarea elements is fairly straightforward through the use of a type selector: textarea {
background-color: blue;
}By adding the :focus pseudo-class, you can change the style of the active textarea field: textarea:focus {
background-color: green;
}So, as a user fills out a form, the textarea field he is currently filling out will change color. The browsers that currently support :focus are Netscape Navigator 6+ and Opera 7. See AlsoThe CSS 2.1 specification for dynamic pseudo-classes at http://www.w3.org/TR/CSS21/selector.html#x33; the CSS 2.1 specification for attribute selectors at http://www.w3.org/TR/CSS21/selector.html#attribute-selectors. |
|
|
< Day Day Up > |
|