|
|
< Day Day Up > |
|
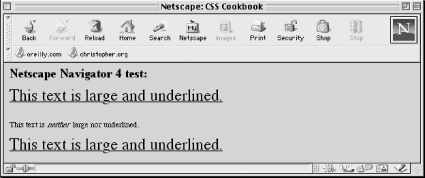
Recipe 9.1 Hiding Certain Styles from Netscape Navigator 4.xProblemYou want to keep Netscape Navigator 4.x from using certain CSS rules. For example, Navigator 4.x doesn't correctly inherit styles like font-family and color set for the body to elements like table, div, and p. SolutionIn a separate style sheet, place the CSS rules that you don't want the Netscape Navigator 4.x browser to use. Then use the @import method to associate the "advanced" CSS rules (making sure that the advanced style sheet comes after the basic to override styles from the basic style sheet): <link rel="stylesheet" type="text/css" media="all" title="Basic CSS" href="/basic. css" /> <style type="text/css" media="all"> @import "/css/advanced.css"; </style> DiscussionNetscape Navigator 4 was the first Netscape browser to contain support for CSS. Unfortunately, Netscape was developing the browser while CSS was being finalized. Also, Netscape was supporting its own proposal, JavaScript Style Sheets, known as JSSS, and was basing Navigator 4 on that technology. So, when the W3C went with CSS instead, the Netscape engineers had to do some quick jury-rigging to fix their implementation. This is why you can turn off CSS support in Navigator 4 just by turning off JavaScript in the program's preferences. Because Navigator's CSS implementation was essentially a remapping to its JSSS engine, actual CSS support for the implementation of such things as the @import method of associated styles to a web page was woefully incomplete. And whatever CSS styles Navigator did include were implemented improperly. As newer browsers offered stronger and more robust support for CSS, a method for hiding certain CSS rules from Navigator 4 became a necessity if web developers were to embrace CSS-enabled designs. Although the @import method works, you need to write the CSS rules in two separate files: one for Navigator 4 and another one for other browsers capable of handling the @import method. Another way of hiding styles from Navigator 4 and keeping the styles in a single style sheet is through a CSS comment workaround known as the Caio hack, named after the person who developed it, Caio Chassot. In the following code example, styles are hidden from Navigator 4 through the hack: .p1 {
font-size: 200%;
text-decoration: underline;
}
/*/*/
.p2 {
font-size: 200%;
text-decoration: underline;
}
/* */
.p3 {
font-size: 200%;
text-decoration: underline;
}Here is the HTML code that is used in Figure 9-1: <h2>Netscape Navigator 4 test</h2> <p class="p1">This text is large and underlined.</p> <p class="p2">This text is <em>neither</em> large nor underlined.</p> <p class="p3">This text is large and underlined.</p> Figure 9-1. Netscape Navigator's comment parser problem used to hide certain styles Navigator 4 interprets the comment snippet /*/*/ as an open comment, meaning that anything after it is hidden from the browser. Other browsers see the snippet as open and close comment tags. To close the hack to let Navigator 4 see the rest of the styles, add another pair of open and close comment tags, this time with a space between the asterisks: /* */ You also can include the hack with inline styles: <p style="/*/*/ color: font-size: 200%; text-decoration: underline;">This inline-styled p is neither large nor underlined in Navigator 4.</p> Along with the comment parsing problem, Navigator 4 won't pull in style sheets when the media attribute equals all: <link rel="stylesheet" type="text/css" href="/css/advanced.css"
media="all" >
<style type="text/css" media="all" >
.p2 {
font-size: 200%;
text-decoration: underline;
}
</style>Navigator 4 won't interpret style sheets when there is more than one value for the media attribute. So, if you use a combination of values for the media attributes, Navigator 4 ignores the style sheet: <link rel="stylesheet" type="text/css" href="/css/advanced.css" media="screen, print" > You also can hide styles from Navigator 4 by using descendant selectors—for instance, by placing the html element as a selector before the next selector (since Navigator 4 doesn't include the html element in the parsed document). In the following example, the text size and decoration won't appear in Navigator 4: html .p2 {
font-size: 200%;
text-decoration: underline;
}See Alsohttp://www.v2studio.com/k/css/n4hide/, Caio Chassot's web page about the workaround; Netscape's original proposal for JSSS at http://www.w3.org/Submission/1996/1/WD-jsss-960822; more issues about Navigator 4.x at http://www.mako4css.com/Issues.htm. |
|
|
< Day Day Up > |
|