Hack 64. Use Client-Side XSL
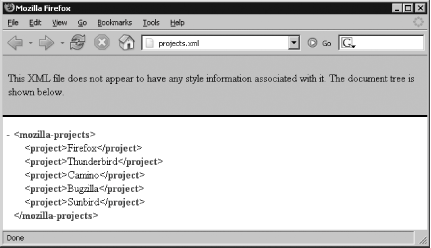
Apply XSL stylesheets to XML without using a standalone XSL processor. As someone who is obviously interested in the Web and all it has to offer, you might have heard about wonderful technologies such as XML (eXtensible Markup Language, http://www.w3.org/XML/) and XSL (eXtensible Stylesheet Language, http://www.w3.org/Style/XSL/). When you throw phrases like "separating presentation from content" into the mix, you have every right to be curious. Using XML, you can create your very own vocabulary for storing data. Using your very own elements and attributes, data can be stored hierarchically however you like. Obviously, there are certain restrictions on how this is done, but overall, it is quite flexible. An XML document must contain an XML declaration and only one instance of the root node. A well-formed XML vocabulary is one in which each piece of data is tagged with meaningful names and that is clear, concise, and, equally important, can be understood at a later stage. 6.8.1. Why Use XSL Instead of CSS?The main idea behind the XML/XSL combination is to be able to structure information into a meaningful language and then transform it into the required output format, without storing any of the presentation or structural information with the data. While XML allows you to structure the information, we are still, conceptually, one step short of useful output. XSL allows us to restructure the non-output information for output. CSS doesn't have this structural-processing kind of approach. Although XML and XSL are both still emerging into mainstream software development projects, they show a great deal of promise to help pave the way for the Web to come. They both serve separate and distinct purposes. XML allows information to be structured according to a given vocabulary in a purely textual form. XSL, on the other hand, allows an XML document to be transformed into one of many different formats. These might include another XML document, XHTML (for web pages), Scalable Vector Graphics (SVG, http://www.w3.org/TR/SVG/), or PDF (with a little help from XSL Formatting Objects). 6.8.2. Define Firefox and XSLWhere does Firefox come into all this, you may ask? Firefox has the ability not only to display XML documents in its viewport (page display area), but also to transform them using XSL. This does not require additional extensions and can be done with a standard install of Firefox. When Firefox performs an XSL transformation, it's a client-side transformation. If a dynamic web page is requested from a web server, the server code used to generate this page might generate XML and then further transform the page using XSL. It then sends plain HTML/XHTML to be displayed in the user's browser. This is called server-side XSL, which is not covered here, though the principle is the same. Client-side XSL is useful if you want to view many XML documents that have a similar structurefor example, an iTunes library listing, MSN Messenger conversations, or other information exported from certain programs. 6.8.3. Write Your First TransformFirst, we need some sample XML to transform. Let's use the following list of projects from the Mozilla Foundation: <?xml version="1.0"?> <mozilla-projects> <project>Firefox</project> <project>Thunderbird</project> <project>Camino</project> <project>Bugzilla</project> <project>Sunbird</project> </mozilla-projects> In this listing, we can see the XML declaration on the first line, followed by a mozilla-projects root node. This contains several project elements. Using the defined XSL vocabulary, an XSL stylesheet can now process this XML tree and return the data in any one of a number of formats. Viewing the preceding listing in Firefox, as shown in Figure 6-7, we can see that it has no style information attached, so the full document tree is displayed in the viewport. Figure 6-7. Completely unstyled XML content We can now create a simple XSL stylesheet to apply some formatting to it and immediately view the output in Firefox. A possible stylesheet for this document, which gives it a header and an unordered list of projects, looks like this: <?xml version="1.0"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html>
<head><title>Mozilla Projects</title></head>
<body>
<h1>Mozilla Projects</h1>
<ol>
<xsl:apply-templates select="mozilla-projects/project" />
</ol>
</body>
</html>
</xsl:template>
<xsl:template match="project">
<li><xsl:value-of select="." /></li>
</xsl:template>
</xsl:stylesheet>In this listing, we can see the standard XML definition; after all, XSL is valid XML. The top-level element defines an XSL stylesheet. Inside the stylesheet are two templates. The first will match on the root element in the XML, which is represented by "/". This template will output some standard HTML, including a title, heading, and the outline of an ordered list. The second template will match on project elements and will output a list item for each of the project elements. When this XSL is processed, it will match the root element first and output the HTML until it reaches the xsl:apply-templates element. At this point, it will apply all the templates it is aware of that match the select statement. This select statement decides which nodes should be considered when the templates are applied. It will match on any project element that is a child of the root mozilla-projects element. 6.8.4. Tell Firefox About Your XSLBefore we can view the transformed XML in Firefox, we need to attach the stylesheet to the XML document. We might name the XML file projects.xml and the XSL file projects.xsl. To ask Firefox to transform the XML using our XSL file, we need to add another line between the XML definition and the mozilla-projects node so that the start of projects.xml file reads: <?xml version="1.0"?>
<?xml-stylesheet type="text/xsl" href="projects.xsl"?>
<mozilla-projects>
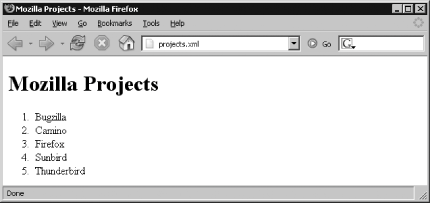
...There are many useful and interesting features of XSL that could be added to this simple transform. For example, if we want to order the projects alphabetically, we simply need to change the following line: <xsl:apply-templates select="mozilla-projects/project" /> We will instead ask Firefox to sort on the current node, defined using select="." (the period represents the node in context): <xsl:apply-templates select="mozilla-projects/project"> <xsl:sort select="." /> </xsl:apply-templates> Viewing the result in Firefox reveals the heading and complete list of projects. Because of the sorting option, these projects appear in alphabetical order, as shown in Figure 6-8. Figure 6-8. Styled output showing basic XSL sort processing 6.8.5. See Also
James Vulling |