|
|
< Day Day Up > |
|
Hack 85. Serve Backup Ads
Use AdSense's built-in (and rather thoughtful) ability to serve ads from alternate URLs when there are no targeted ads to offer. There's a time and place for public service announcements. You just might not think your web site is the place and certainly not if it happens more than occasionally. When you signed up for AdSense (while you're no doubt a good citizen who pays their public radio and television dues), your intent was to reap a revenue stream from all the hard work that you've put into your content. Yet there are times when a new section of your site hasn't yet been noticed and indexed by Google, AdSense has nothing appropriately targeted in its inventory, or there's a temporary outage of some kind. The net result is that you'll be running public service ads for the Red Cross or the like rather than revenue-generating, targeted advertising. Google AdSense doesn't get paid and so doesn't pay you for click-throughs on public service advertisements. Now, you can either simply be OK with this coming up every so often—I know I am—or you can make use of a backup system Google AdSense provides: alternate ad URLs. Point your browser at Google AdSense (http://www.google.com/adsense) and click the Ad Settings tab at the top of the page. Then, scroll down until you see "Alternate ad URL or color," as shown in Figure 7-11. Figure 7-11. Provide an alternate URL for ads when AdSense has only public service advertisements to offer your site Google AdSense suggests (https://google.com/adsense/faq#basics10) four backup options:
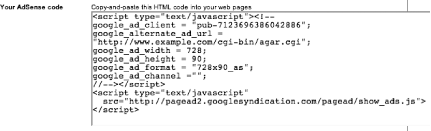
Whichever you choose, when you click the "Update code" button, a smidgeon of JavaScript (the third line in Figure 7-12) will be added to the AdSense code that you paste into your web page. This additional line provides all AdSense needs to serve up your alternate ad choice when it has no targeted ad to run on your site. Figure 7-12. An alternate ad URL embedded in Google AdSense JavaScript code Then again, there is a fifth alternative... Amazon/Google Ad Replacement (AGAR; http://www.bestdealsdiscounts.com/agar; GNU Public License) is a Perl script that supplements your Google AdSense ads with product advertisement drawn from Amazon's Web Services (AWS; http://webservices.amazon.com) and Associates (http://associates.amazon.com) programs. Not only does it supplement AdSense, but it also mimics it in appearance, supports all the AdSense ad sizes, and allows you to customize your color scheme to match what you've chosen for AdSense.
Download AGAR and get it running as a CGI script ["How to Run the Hacks" in the Preface]. There's not much at all you need to change in the script itself, save replacing the default Amazon Associates ID with your own: my $associate_id = "insert your amazon associates id here";
Point your browser directly at the CGI script to test it out and you should see an ad banner, as shown in Figure 7-13, easily confused for an AdSense ad at first blush, but clearly linked to Amazon products. Figure 7-13. An AGAR-generated AdSense-like Amazon banner ad The product category is chosen at random by default (go ahead and reload the page a few times to see this in action), but this can be customized either by altering the settings baked into the script itself or embedding settings into the agar.cgi URL. For example, instead of just pointing at agar.cgi, try agar.cgi??input_mode=kitchen&input_id=491864&ad_format=125x125_as. This produces a 125 by 125 pixel ad drawing from Amazon's "kitchen" category.
(If I may, I'd like to end with a pitch to at least consider letting the AdSense public service advertisements run. Sorry, I just couldn't help myself.) |
|
|
< Day Day Up > |
|