Working with Arrays
In this example, we're introducing another useful JavaScript object, the array. An array is a kind of variable that can store a group of information. Like variables, arrays can contain any sort of data: text strings, numbers, other JavaScript objects, whatever. You declare an array with the elements of the array inside parentheses, separated by commas, like so:
var newCars = new Array("Toyota", "Honda", "Nissan");
After this, the newCars array contains the three text strings with the car makes. To access the contents of the array, you use the variable name with the index number of the array member you want to use, in square brackets. So newCars[2] returns "Nissan", because array numbering, like most other numbering in JavaScript, begins at zero.
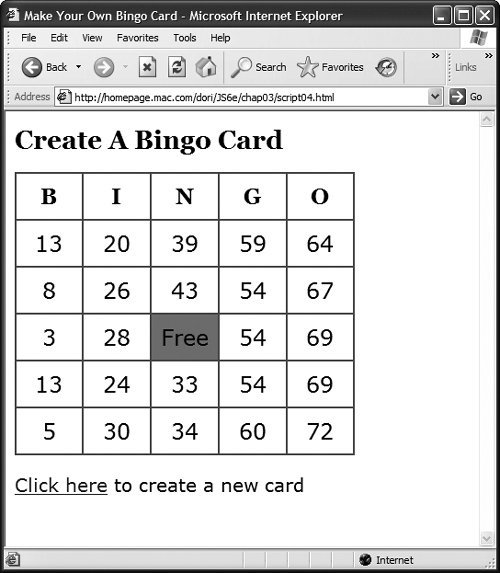
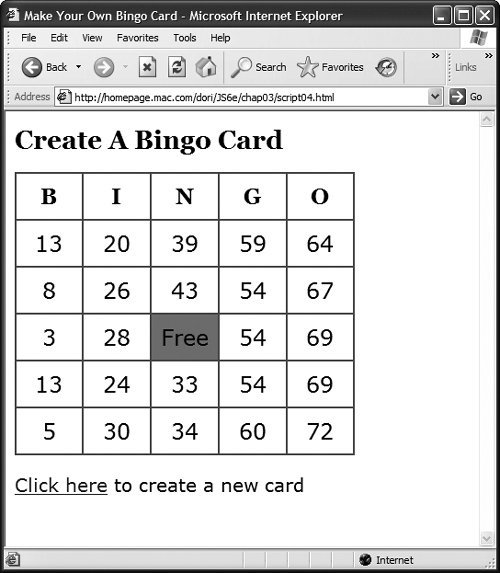
In this example, shown in Script 3.6, we begin making sure the Bingo card is valid. On a real Bingo card, each column has a different range of numbers: B is 115, I is 1630, N is 3145, G is 4660, and O is 6175. If you look back at Figure 3.1, you'll see that it is not a valid card, because it was generated with a version of the script that simply put a random number between 1 and 75 in each square. This example fixes that, with only two lines of changed or new code. When we're done, the card will look something like Figure 3.4. It's still not a valid Bingo card (note how there are duplicate numbers in some of the columns), but we're getting there.
Script 3.6. This script limits the range of values that can go into each column.
window.onload = newCard;
function newCard() {
if (document.getElementById) {
for (var i=0; i<24; i++) {
setSquare(i);
}
}
else {
alert("Sorry, your browser doesn't support this script");
}
}
function setSquare(thisSquare) {
var currSquare = "square" + thisSquare;
var colPlace = new Array(0,1,2,3,4,0,1,2,3, 4,0,1,3,4,0,1,2,3,4,0,1,2,3,4);
var newNum = (colPlace[thisSquare] * 15) + Math.floor(Math.random() * 15) + 1;
document.getElementById(currSquare). innerHTML = newNum;
}
|

To use an array:
1. |
var colPlace = new Array(0,1,2,3,4, 0,1,2,3,4,0,1,3,4,0,1,2,3,4,0,1, 2,3,4);
We're concerned with limiting which random numbers go into which columns. The simplest way to keep track of this is to give each column a number (B: 0, I: 1, N: 2, G: 3, O: 4) and then calculate the numbers that can go into each column as (the column number x 15) + (a random number from 115).
However, HTML tables are laid out in row cell order, not column cell order; that is, we're going across the first row, then across the second row, and so on, versus down the first column, then down the second column, and so on. The colPlace array keeps track of, for each square, which column it ends up in. It's the numbers 04 repeated five times (minus the free space; notice the sequence in the middle of the array 0,1,3,4 which skips the free space, which would be at position 2).
| 2. |
var newNum = (colPlace[thisSquare] * 15) + Math.floor(Math.random() * 15) + 1;
The newNum variable still generates the random numbers, but instead of coming up with a number from 175, it now calculates a random number from 115, and then adds that to the column number, colPlace[thisSquare], multiplied by 15 so, if our random number is 7, it would be 7 in the B column, 22 in the I column, 37 in the N column, 52 in the G column, and 67 in the O column.
|
 |