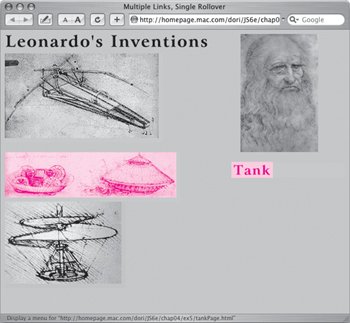
Making Multiple Links Change a Single RolloverUp to now, you've seen how mousing over a single image (or actually, the link associated with that image) can trigger a rollover effect. But you can also have several different images that trigger a rollover. This can be very useful when you have several images that you want to annotate. Rolling over each of the images makes the description of that image appear. In this example, we've done just this with images of three of Leonardo da Vinci's inventions. As you roll over each image, the description of that image appears in a text box. The description itself is another image. Actually, it's three images, one for each of the three inventions. Figure 4.8 shows Script 4.8 (HTML) and Script 4.9 (JavaScript) in action. As with most of the scripts in this book, it builds on previous examples, so we'll just explain the new concepts. There are just a few lines that are different between Script 4.8 and Script 4.9. Figure 4.8. This page has three interactive images, a flying machine, a tank, and a helicopter. When you roll over an image, its description appears under Leonardo's face.
Script 4.8. Note that the links and images on this page all have unique ids.Script 4.9. This script shows you how to use multiple links to trigger a single rollover.
To make multiple links change a single rollover:
|