Opening a New Window
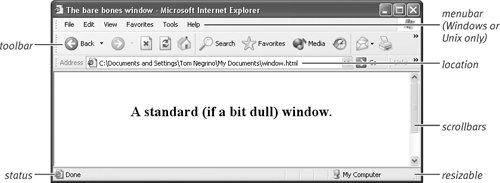
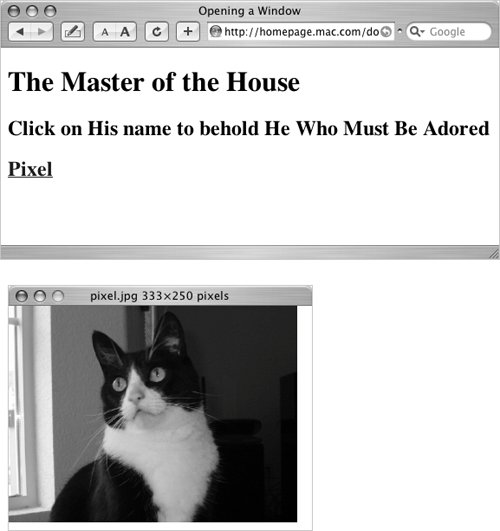
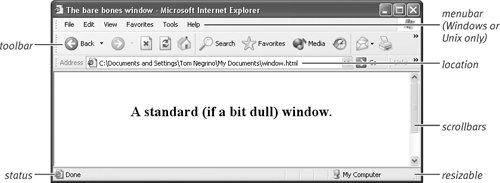
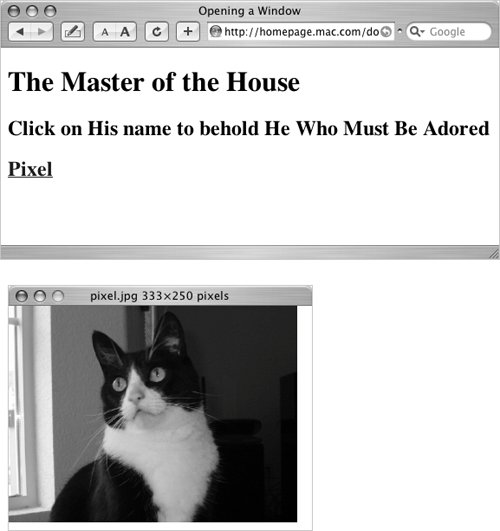
You'll often want to create new windows, to show users additional information without losing the information that they are reading. For example, you could open up an annotation window for a technical paper or for a news story. Although it is possible to open a new browser window with HTML, using JavaScript gives you more control over the new window's content and features. Figure 6.1 shows you a standard browser window with all the parts labeled. You can create windows that have any or all of these parts. Script 6.1 shows the HTML, and Script 6.2 shows the JavaScript that creates a window from a page (Figure 6.2) where clicking a link brings up a new window (that contains an image of our cat, in this example).

Script 6.1. The HTML page that calls the external JavaScript that opens a new window.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Opening a Window</title>
<script src="script01.js" type="text/javascript" language="javascript">
</script>
</head>
<body bgcolor="#FFFFFF">
<h1>The Master of the House</h1>
<h2>Click on His name to behold He Who Must Be Adored</h2>
<h2><a href="#" class="newWin">Pixel</a></h2>
</body>
</html>
|
Script 6.2. Use this script to open a new window.
window.onload = newWinLinks;
function newWinLinks() {
for (var i=0; i<document.links.length; i++) {
if (document.links[i].className == "newWin") {
document.links[i].onclick = newWindow;
}
}
}
function newWindow() {
var catWindow = window.open("../images/pixel.jpg", "catWin", "resizable=no, width=350
 ,height=260");
return false;
} ,height=260");
return false;
}
|

You'll note that there is no JavaScript in Script 6.1, just a call to the external JavaScript file, and we also tag the link on the page with a class called newWin. As with the frames examples in Chapter 5, Script 6.2 includes an onload event handler that calls a function, in this case called newWinLinks. The newWinLinks function cycles through the links on the page and looks to see if any of the links include a class of newWin. If so, when the link is clicked, the function calls the newWindow function. Because very similar functions were used throughout Chapter 5, we've not detailed them in the steps below.
To open a new window:
1. | function newWindow() {
First, define a function called newWindow().
| 2. | var catWindow = window.open ("../images/pixel.jpg", "catWin", "resizable=no,width=350, height=260");
The variable catWindow contains a new window object, referencing the image file pixel.jpg. The name of this new window is catWin. Names are required, because we might want to reference this window later in a link or in another script. The new window has a width of 350 pixels and a height of 260 pixels; these parameters are optional.
|
 Tips Tips
In step 2, you can't have any spaces between the commas in the width and height parameters. If you do, your script may not work in some browsers. In general, when you get script errors and you need to debug your scripts, look for little problems like this. Syntax errors are a major cause of frustration to the beginning coder. Internet Explorer 6 and later does some funky and inconsistent window stuff for security reasons (scripting windows will work, or not; that sort of thing). If security is turned off, everything in this chapter works fine, but we don't recommend turning off security or requiring your site visitors to turn off security. Additionally, some new windows in IE7 may open in new tabs instead, based on your tabbed browsing settings.
|
To add one or more of the parameters listed in Figure 6.1 to your windows, state them in the open() command enclosed in quotes, with =yes after the name of a feature you want and =no after one you don't want (though =no is usually the default, so you can often skip even mentioning those features). For example, if you want a window of a specified size with a toolbar, location box, and scrollbars, you would type
"toolbar=yes,location=yes, scrollbars=yes,width=300, height=300"
as part of the open() command. Note that the window created would not have a menu bar or a status bar, and would not be resizable.
Given that leaving a parameter off entirely is (usually, see below for some exceptions) the same as setting it to =no; you can also just use the name of the parameter itself (without the =yes) to turn it on. Because there are some exceptions, we've preferred to make it a little more obvious in these scripts as to what we're turning on and offconsequently, we've combined them, followed by a yes or no; i.e., we've used "location,scrollbars=yes" to mean the same thing as "location=yes,scrollbars=yes". We could also just say "location,scrollbars", but it wouldn't be as clear what was going on.
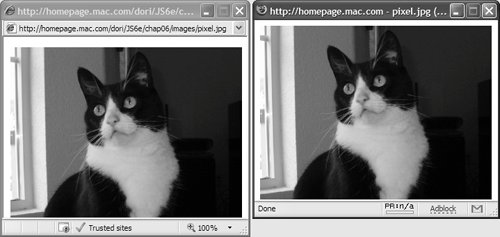
Some browsers have defaults that others don't. For instance, Safari has a default of "resizable=yes", which is why Script 6.2 includes the "resizable=no" parameter. Firefox on Windows, on the other hand, causes the pop-up window to be always resizable whether you've set the parameter or not, while the resize for Firefox on Mac works just as it should. In IE6 and IE7, the window always appears to be resizable (it includes the resizing control), but it really isn't unless you've specifically allowed it to be. Firefox, both Windows and Mac, and IE6 and IE7 always have the status bar whether you want it or not. IE7 also always has the location as a security "feature," and you can't change that with JavaScript. Figure 6.3 shows the results of Script 6.2 in IE7 and Firefox for Windows; the same script gives different results, because of the browser's defaults.

Ultimately, you'll still need to test your scripts in all the browsers that you think your site's users are most likely to be using, which may mean keeping both Windows and Mac (and maybe Linux) machines around for testing. Testing (and if necessary, script revision) will help make sure that your intentions for the script will work with whatever the browser hands you.
|
 |