Adding NodesThe easiest way to learn about nodes is to start off by simply appending an element node (one which will contain a text node) to the end of your document. Scripts 12.1 and 12.2 allow the user to enter some data and click a button, and voila! a new paragraph is added to your page (Figure 12.2). Script 12.1. This HTML creates the text area and submit button that allow the user to add a text node.
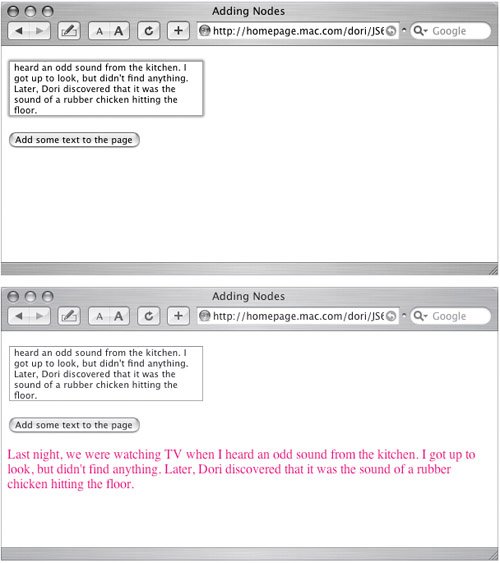
Figure 12.2. To add a node, enter the text in the field (top), and then click the button. The text appears on the page (bottom).
To add nodes: Script 12.2. With this script, the user can add any text they want to the page.
|