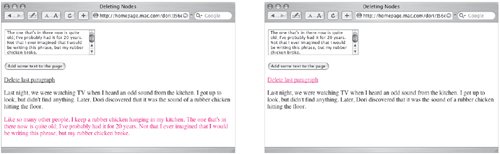
Deleting NodesIf you want to add content to your page, you're also likely to want to delete content from your page. Scripts 12.3 and 12.4 delete the last paragraph on the page, as shown in Figure 12.3. Figure 12.3. The last paragraph on this page needed a little revision (left), so it's good that it can be deleted using the "Delete last paragraph" link (right).
To delete nodes:
Script 12.4. Now the user can both add and delete text.
|