Inserting NodesAlong with wanting to delete nodes other than at the end of the document, you're likely to want to add nodes somewhere other than the end. With Scripts 12.7 and 12.8, you'll be able to choose where you want your new nodes to appear. In Figure 12.6, you can see how the new node gets inserted. Script 12.7. Another radio button and some script changes allow a third optioninserting text before another paragraph.
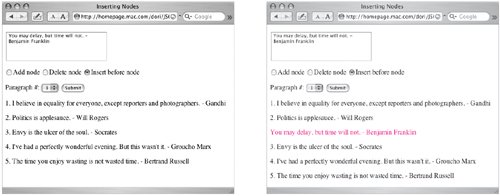
Figure 12.6. To insert a paragraph, click the Insert before node radio button, select the desired paragraph you want for the insertion point (left), enter your text, and then click Submit (right).
Script 12.8. The user can now add text anywhere on the page.
|