Replacing NodesWhile you can always delete existing nodes and insert new nodes, it's simpler to just replace nodes if that's what you want. Scripts 12.9 and 12.10 show how you can replace one node with another. Figure 12.7 shows the replacement process. Script 12.9. Adding the Replace node radio button to the HTML rounds out our node manipulation examples.
Script 12.10. And finally, the user can add, delete, and replace any text on the page.
To replace nodes:
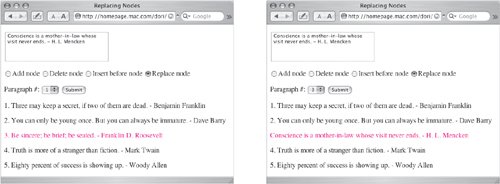
Figure 12.7. Here, we've replaced the third paragraph (left) with new text (right).
|