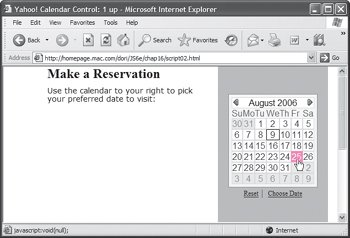
Adding a Calendar to Your PageMany Web applications need a calendar that the user can refer to and interact with. Reservation forms, to-do lists, navigation for posts on weblogs, the list goes on and on. The YUI library has a good calendar widget that is easy to implement (Figure 16.3). Figure 16.3. When you hover over a future date, the date highlights.
The simple HTML for our calendar appears in Script 16.4. The CSS is in Script 16.5, and Script 16.6 shows you how to add the JavaScript for an interactive, one-up calendar (where only one month appears). Script 16.4. This relatively simple HTML mostly calls external files for the Calendar example.
Script 16.5. The Calendar style sheet.
Script 16.6. The JavaScript can get a bit long for the calendar, but it isn't that complex.To add a one-up calendar:
|