Adding a 2-up Calendar to Your Page
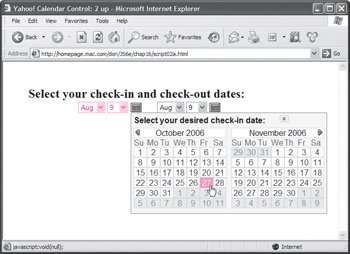
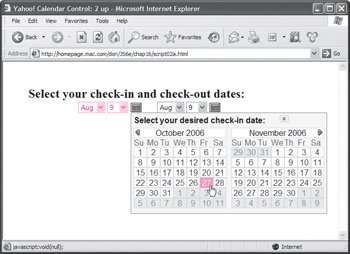
Sometimes you only need one calendar: appointments, restaurant reservations, what have you. But 2-up calendars are also seen frequently; they're used for events that begin and end on different dates. You'll often see them used when making hotel reservations and purchasing plane tickets, for instance. Script 16.7 (HTML), Script 16.8 (CSS), and Script 16.9 (JavaScript) show you how to do a two-up calendar (Figure 16.5).
Script 16.7. This HTML sets up the pop-up menus and the library calls.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN">
<html>
<head>
<title>Yahoo! Calendar Control: 2 up</title>
<link type="text/css" rel="stylesheet" href="yui/reset.css"/>
<link type="text/css" rel="stylesheet" href="yui/calendar.css"/>
<link type="text/css" rel="stylesheet" href="script02a.css"/>
<script type="text/javascript" src="yui/yahoo.js"></script>
<script type="text/javascript" src="yui/event.js"></script>
<script type="text/javascript" src="yui/dom.js"></script>
<script type="text/javascript" src="yui/calendar.js"></script>
<script type="text/javascript" src="script02a.js"></script>
</head>
<body>
<h1>Select your check-in and check-out dates:</h1>
<div id="sel1">
<select id="selMonth1" name="selMonth1">
<option value="Jan">Jan</option>
<option value="Feb">Feb</option>
<option value="Mar">Mar</option>
<option value="Apr">Apr</option>
<option value="May">May</option>
<option value="Jun">Jun</option>
<option value="Jul">Jul</option>
<option value="Aug">Aug</option>
<option value="Sep">Sep</option>
<option value="Oct">Oct</option>
<option value="Nov">Nov</option>
<option value="Dec">Dec</option>
</select>
<select name="selDay1" id="selDay1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select><img id="dateLink1" src="images/ pdate.gif" alt="cal button" border="0" />
</div>
<div id="sel2">
<select id="selMonth2" name="selMonth2">
<option value="Jan">Jan</option>
<option value="Feb">Feb</option>
<option value="Mar">Mar</option>
<option value="Apr">Apr</option>
<option value="May">May</option>
<option value="Jun">Jun</option>
<option value="Jul">Jul</option>
<option value="Aug">Aug</option>
<option value="Sep">Sep</option>
<option value="Oct">Oct</option>
<option value="Nov">Nov</option>
<option value="Dec">Dec</option>
</select>
<select name="selDay2" id="selDay2">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select><img id="dateLink2" src="images/ pdate.gif" alt="cal button" border="0" />
</div>
<div id="container1"></div>
<div id="container2"></div>
</body>
</html>
|
Script 16.8. The CSS for the 2-up calendar.
#sel1 {
position: absolute;
left: 148px;
top: 75px;
}
#sel2 {
position: absolute;
left: 303px;
top: 75px;
}
#selMonth1, #selDay1, #selMonth2, #selDay2 {
vertical-align: middle;
}
#dateLink1, #dateLink2 {
vertical-align: middle;
margin: 5px;
}
#container1, #container2 {
position: absolute;
display: none;
}
h1 {
font-size: 1.5em;
margin: 50px 0 0 50px;
}
|
Script 16.9. This JavaScript is where the action happens for the 2-up calendar.
YAHOO.namespace("calendar");
function init() {
this.today = new Date();
var thisMonth = this.today.getMonth();
var thisDay = this.today.getDate();
var thisYear = this.today.getFullYear();
this.link1 = document.getElementById("dateLink1");
this.link2 = document.getElementById("dateLink2");
this.selMonth1 = document.getElementById("selMonth1");
this.selDay1 = document.getElementById("selDay1");
this.selMonth1.selectedIndex = thisMonth;
this.selDay1.selectedIndex = thisDay-1;
this.selMonth2 = document.getElementById("selMonth2");
this.selDay2 = document.getElementById("selDay2");
this.selMonth2.selectedIndex = thisMonth;
this.selDay2.selectedIndex = thisDay-1;
this.selMonth1.onchange = changeDate1;
this.selDay1.onchange = changeDate1;
this.selMonth2.onchange = changeDate2;
this.selDay2.onchange = changeDate2;
YAHOO.calendar.cal1 = new YAHOO.widget.Calendar2up("YAHOO.calendar.cal1","container1"
 , (thisMonth+1)+"/"+thisYear,(thisMonth+1)+"/"+thisDay+"/"+thisYear);
YAHOO.calendar.cal1.title = "Select your desired check-in date:";
YAHOO.calendar.cal1.setChildFunction("onSelect",setDate1);
YAHOO.calendar.cal1.render();
YAHOO.calendar.cal2 = new YAHOO.widget.Calendar2up("YAHOO.calendar.cal2","container2" , (thisMonth+1)+"/"+thisYear,(thisMonth+1)+"/"+thisDay+"/"+thisYear);
YAHOO.calendar.cal1.title = "Select your desired check-in date:";
YAHOO.calendar.cal1.setChildFunction("onSelect",setDate1);
YAHOO.calendar.cal1.render();
YAHOO.calendar.cal2 = new YAHOO.widget.Calendar2up("YAHOO.calendar.cal2","container2"
 , (thisMonth+1)+"/"+thisYear,(thisMonth+1)+"/"+thisDay+"/"+thisYear);
YAHOO.calendar.cal2.title = "Select your desired check-out date:";
YAHOO.calendar.cal2.setChildFunction("onSelect",setDate2);
YAHOO.calendar.cal2.render();
document.getElementById("dateLink1").onclick = showCalendar1;
document.getElementById("dateLink2").onclick = showCalendar2;
}
function showCalendar1() {
YAHOO.calendar.cal2.hide();
var pos = YAHOO.util.Dom.getXY(link1);
YAHOO.calendar.cal1.outerContainer.style.display="block";
YAHOO.util.Dom.setXY(YAHOO.calendar.cal1.outerContainer, [pos[0],pos[1]+link1. , (thisMonth+1)+"/"+thisYear,(thisMonth+1)+"/"+thisDay+"/"+thisYear);
YAHOO.calendar.cal2.title = "Select your desired check-out date:";
YAHOO.calendar.cal2.setChildFunction("onSelect",setDate2);
YAHOO.calendar.cal2.render();
document.getElementById("dateLink1").onclick = showCalendar1;
document.getElementById("dateLink2").onclick = showCalendar2;
}
function showCalendar1() {
YAHOO.calendar.cal2.hide();
var pos = YAHOO.util.Dom.getXY(link1);
YAHOO.calendar.cal1.outerContainer.style.display="block";
YAHOO.util.Dom.setXY(YAHOO.calendar.cal1.outerContainer, [pos[0],pos[1]+link1.
 offsetHeight+1]);
}
function showCalendar2() {
YAHOO.calendar.cal1.hide();
var pos = YAHOO.util.Dom.getXY(link2);
YAHOO.calendar.cal2.outerContainer.style.display="block";
YAHOO.util.Dom.setXY(YAHOO.calendar.cal2.outerContainer, [pos[0],pos[1]+link2 offsetHeight+1]);
}
function showCalendar2() {
YAHOO.calendar.cal1.hide();
var pos = YAHOO.util.Dom.getXY(link2);
YAHOO.calendar.cal2.outerContainer.style.display="block";
YAHOO.util.Dom.setXY(YAHOO.calendar.cal2.outerContainer, [pos[0],pos[1]+link2
 .offsetHeight+1]);
}
function setDate1() {
var date1 = YAHOO.calendar.cal1.getSelectedDates()[0];
selMonth1.selectedIndex=date1.getMonth();
selDay1.selectedIndex=date1.getDate()-1;
YAHOO.calendar.cal1.hide();
}
function setDate2() {
var date2 = YAHOO.calendar.cal2.getSelectedDates()[0];
selMonth2.selectedIndex=date2.getMonth();
selDay2.selectedIndex=date2.getDate()-1;
YAHOO.calendar.cal2.hide();
}
function changeDate1() {
var month = selMonth1.selectedIndex;
var day = selDay1.selectedIndex + 1;
var year = today.getFullYear();
YAHOO.calendar.cal1.select((month+1) + "/" + day + "/" + year);
YAHOO.calendar.cal1.setMonth(month);
YAHOO.calendar.cal1.render();
}
function changeDate2() {
var month = selMonth2.selectedIndex;
var day = selDay2.selectedIndex + 1;
var year = today.getFullYear();
YAHOO.calendar.cal2.select((month+1) + "/" + day + "/" + year);
YAHOO.calendar.cal2.setMonth(month);
YAHOO.calendar.cal2.render();
}
YAHOO.util.Event.addListener(window, "load", init); .offsetHeight+1]);
}
function setDate1() {
var date1 = YAHOO.calendar.cal1.getSelectedDates()[0];
selMonth1.selectedIndex=date1.getMonth();
selDay1.selectedIndex=date1.getDate()-1;
YAHOO.calendar.cal1.hide();
}
function setDate2() {
var date2 = YAHOO.calendar.cal2.getSelectedDates()[0];
selMonth2.selectedIndex=date2.getMonth();
selDay2.selectedIndex=date2.getDate()-1;
YAHOO.calendar.cal2.hide();
}
function changeDate1() {
var month = selMonth1.selectedIndex;
var day = selDay1.selectedIndex + 1;
var year = today.getFullYear();
YAHOO.calendar.cal1.select((month+1) + "/" + day + "/" + year);
YAHOO.calendar.cal1.setMonth(month);
YAHOO.calendar.cal1.render();
}
function changeDate2() {
var month = selMonth2.selectedIndex;
var day = selDay2.selectedIndex + 1;
var year = today.getFullYear();
YAHOO.calendar.cal2.select((month+1) + "/" + day + "/" + year);
YAHOO.calendar.cal2.setMonth(month);
YAHOO.calendar.cal2.render();
}
YAHOO.util.Event.addListener(window, "load", init);
|

To add a two-up calendar:
1. |
<select id="selMonth1" name= "selMonth1">
<option value="Jan">Jan</option>
<option value="Feb">Feb</option>
<option value="Mar">Mar</option>
<option value="Apr">Apr</option>
<option value="May">May</option>
<option value="Jun">Jun</option>
<option value="Jul">Jul</option>
<option value="Aug">Aug</option>
<option value="Sep">Sep</option>
<option value="Oct">Oct</option>
<option value="Nov">Nov</option>
<option value="Dec">Dec</option>
</select>
needs to allow the user to pick a date, so we have two pop-up menus: one for the month and one for the day of the month.
| | | 2. |
<img id="dateLink1" src="images/pdate.gif" alt="cal button" border="0" />
But along with picking a date from pop-ups, it's also possible to click a button and see an actual calendar that lets users pick from a visual display of dates.
| 3. |
YAHOO.calendar.cal1 = new YAHOO.widget. Calendar2up("YAHOO.calendar.
cal1","container1",(thisMonth+1)+ "/"+thisYear,(thisMonth+1)+ "/"+thisDay+"/"+thisYear);
YAHOO.calendar.cal1.title = "Select your desired check-in date:";
YAHOO.calendar.cal1.setChildFunction ("onSelect",setDate1);
YAHOO.calendar.cal1.render();
A lot of variables are set in Script 16.9's init() routine when the page is loaded, but we're concerned with the ones that handle our new calendars. Here, we create cal1 (the first of the two 2-up calendars) to be of type Calendar2up and initialized to display in the container1 div. When it's first displayed, the current month and current day will be selecteddon't let those +1's to the month throw you off; they're there to make the JavaScript month equal to the real-world month. Next we set the title, and then we set the calendar's onselect event handler to call the setDate1() function. And finally, we render the calendar.
| | | 4. |
YAHOO.calendar.cal2.hide(); var pos = YAHOO.util.Dom.getXY (link1);
YAHOO.calendar.cal1.outerContainer. style.display="block";
YAHOO.util.Dom.setXY(YAHOO. calendar.cal1.outerContainer, [pos[0],pos[1]+link1.
 offsetHeight+1]); offsetHeight+1]);
When it comes time to display the calendar, we're down here in showCalendar1(). The first thing that's done here is to hide the second calendar, just in case it's still open. If it's already closed, it doesn't hurt anything. Then we get the X and Y coordinates of the mouse, set the calendar to open as a block, and define where the calendar will display based on where the mouse clicked.
| 5. |
var date1 = YAHOO.calendar.cal1. getSelectedDates()[0];
selMonth1.selectedIndex=date1. getMonth();
selDay1.selectedIndex=date1. getDate()-1;
YAHOO.calendar.cal1.hide();
We end up in the setDate1() function when the user picks a date off the calendar. When that happens, we figure out what date was selected using YAHOO.calendar.cal1.getSelectedDates(). Using that, we set the month and day pop-ups to match ( Figure 16.6) and then hide the calendar.

| | | 6. |
var month = selMonth1.selectedIndex;
var day = selDay1.selectedIndex + 1;
var year = today.getFullYear();
YAHOO.calendar.cal1.select((month+1) + "/" + day + "/" + year);
YAHOO.calendar.cal1.setMonth(month);
YAHOO.calendar.cal1.render();
The changeDate1() function does the reverse of the setDate1() function: given a new pop-up selected date, it changes what will display on the calendar when it's next displayed. The month and day variables are set based on the pop-ups, the year is always set to the current year, and then YAHOO.calendar.cal1.select() and YAHOO.calendar.cal1.setMonth() are set to change the dates. Finally, render() is called to render the calendar display for future use.
|
 |