Using the Container Utility
In the parlance of the Yahoo! User Interface Library, a container is an object that encloses any kind of content. There are two basic types of containers: Module and Overlay. The first can appear anywhere on your page, and the user treats it as a single unit (if you allow it to be manipulated). Overlay is an extension of Module that floats above the document's inline content and does not affect the flow of text and images on the page.
There are four other container types related to Overlay. Tooltip creates small floating boxes similar to the ones that provide contextual help in operating systems like Windows and Mac OS X. Panel mimics an operating system window. Dialog creates a standard dialog that can look like a system dialog. And Simple Dialog behaves like an operating system alert, with dual choices (Yes/No, OK/Cancel, etc.).
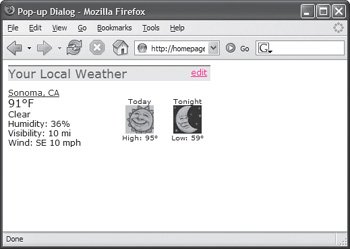
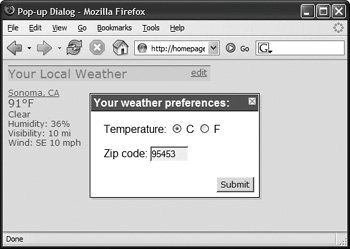
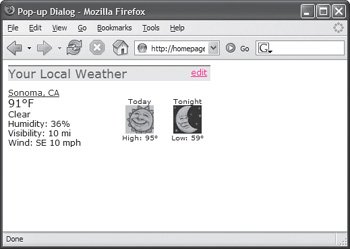
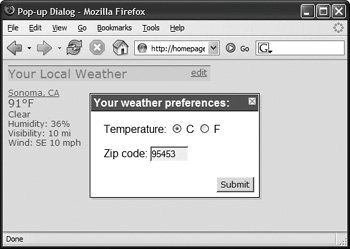
In this example, we've created a new Dialog to act as the preferences for a weather application (Figures 16.7 and 16.8). Script 16.10 shows the HTML, Script 16.11 the CSS, and Script 16.12 the JavaScript.


Script 16.10. In this case, we've hard-coded the HTML for the Weather module; in a production application, this would be dynamically generated.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN">
<html>
<head>
<title>Pop-up Dialog</title>
<link type="text/css" rel="stylesheet" href="yui/container.css" />
<link type="text/css" rel="stylesheet" href="script03.css" />
<script type="text/javascript" src="yui/yahoo.js"></script>
<script type="text/javascript" src="yui/event.js"></script>
<script type="text/javascript" src="yui/dom.js"></script>
<script type="text/javascript" src="yui/connection.js"></script>
<script type="text/javascript" src="yui/dragdrop.js"></script>
<script type="text/javascript" src="yui/container.js"></script>
<script type="text/javascript" src="script03.js"></script>
</head>
<body>
<div id="WeatherWidget">
<div id="header">
<a href="#" id="loadDialog">edit</a>
<span>Your Local Weather</span>
</div>
<a href="#">Sonoma, CA</a><br />
<div class="weatherFig">
Tonight<br />
<img src="images/nt_clear.gif" alt="nt_clear.gif" width="42" height="42" /><br />
Low: 59°
</div>
<div class="weatherFig">
Today<br />
<img src="images/clear.gif" alt="clear.gif" width="42" height="42" /><br />
High: 95°
</div>
<span class="big">91°F</span><br />
Clear<br />
Humidity: 36%<br />
Visibility: 10 mi<br />
Wind: SE 10 mph
</div>
<div id="dlg">
<div class="hd">Your weather preferences:</div>
<form name="dlgForm" action="#">
<p><label for="radiobuttons">Temperature:</label>
<input type="radio" name="radiobuttons[]" value="C" checked="checked" /> C
<input type="radio" name="radiobuttons[]" value="F" /> F</p>
<p><label for="zip">Zip code:</label> <input type="text" name="zip" size="5" /></p>
</form>
</div>
</body>
</html>
|
Script 16.11. This CSS styles the main page and the pop-up dialog.
#WeatherWidget {
font-family: verdana, arial, sans-serif;
font-size: 12px;
width: 300px;
}
#header {
background-color: #E4ECF9;
border-top: 1px blue solid;
margin-bottom: 10px;
color: #36C;
font-size: 18px;
}
#loadDialog {
float: right;
padding: 2px 5px 0 0;
font-size: 12px;
}
.big {
font-size: 16px;
}
div.weatherFig {
float: right;
text-align: center;
padding: 0 10px;
font-size: 10px;
}
form p {
margin-left: 20px;
}
|
Script 16.12. The JavaScript for the container.
YAHOO.namespace("container");
function init() {
var handleSubmit = function() {
this.submit();
}
YAHOO.container.dlg = new YAHOO.widget. Dialog("dlg",
{
modal:true, visible:false, width:"250px", fixedcenter:true, constraintoviewport:
 true, draggable:true
}
);
YAHOO.container.dlg.cfg.queueProperty ("buttons", [ { text:"Submit", handler: true, draggable:true
}
);
YAHOO.container.dlg.cfg.queueProperty ("buttons", [ { text:"Submit", handler:
 handleSubmit } ]);
YAHOO.container.dlg.render();
document.getElementById("loadDialog"). onclick = function() {
YAHOO.container.dlg.show();
return false;
}
}
YAHOO.util.Event.addListener(window, "load", init); handleSubmit } ]);
YAHOO.container.dlg.render();
document.getElementById("loadDialog"). onclick = function() {
YAHOO.container.dlg.show();
return false;
}
}
YAHOO.util.Event.addListener(window, "load", init);
|
To add a pop-up container:
1. |
<link type="text/css" rel="stylesheet" href="yui/container.css" />
A container has to look like a certain type of container, so here in Script 16.10 is where we bring in container.css to handle the style requirements. We'll also bring in container.js in the script section.
| 2. |
<div id="dlg">
<div class="hd">Your weather preferences:</div>
<form name="dlgForm" action="#">
<p><label for="radiobuttons"> Temperature:</label>
<input type="radio" name="radiobuttons[]" value="C" checked="checked" /> C
<input type="radio" name="radiobuttons[]" value="F" /> F</p>
<p><label for="zip">Zip code:</label> <input type="text" name="zip" size="5" /></p>
</form>
</div>
This div doesn't look like much when the page first loadsin fact, it doesn't look like anything at all. It's hidden until the user clicks the edit link.
| | | 3. |
YAHOO.container.dlg = new YAHOO. widget.Dialog("dlg",
{
modal:true, visible:false, width:"250px", fixedcenter: true, constraintoviewport:
 true, draggable:true
}
); true, draggable:true
}
);
may look a little odd, but it really is JavaScript, and it's worth getting used to. To be more precise, it's JavaScript Object Notation, or JSON. JSON is a way of treating JavaScript objects as if they were data; that is, they can be passed back and forth as if they were XML. In our standard format, the code above would have been expressed as something like:
YAHOO.container.dlg = new YAHOO. widget.Dialog();
YAHOO.container.dlg.modal=true;
YAHOO.container.dlg.visible=false;
YAHOO.container.dlg.width="250px";
YAHOO.container.dlg.fixedcenter= true;
YAHOO.container.dlg. constraintoviewport=true;
YAHOO.container.dlg.draggable=true;
| 4. |
YAHOO.container.dlg.cfg. queueProperty("buttons", [ { text:"Submit", handler: handleSubmit
 } ]);
YAHOO.container.dlg.render(); } ]);
YAHOO.container.dlg.render();
This code adds a Submit button to the dialog and then renders the dialog.
| | | 5. |
document.getElementById ("loadDialog").onclick = function() {
YAHOO.container.dlg.show();
return false;
}
When the edit link is clicked, its onclick event handler is triggered, which brings us here. The show() method simply tells the browser to show the dialog, as seen in Figure 16.8. Lastly, we return false, so that the JavaScript knows to stop processing the link.
|
 Tip Tip
As we said way back in Chapter 2: there's no one right way to write JavaScript. Some programmers (like the YUI folks) prefer JSON because it's compact and because it does double-duty both as inline code and as a replacement for XML. Due to that, JSON can also be somewhat complex and convoluted, so for the most part we have avoided its use in this book.
 |