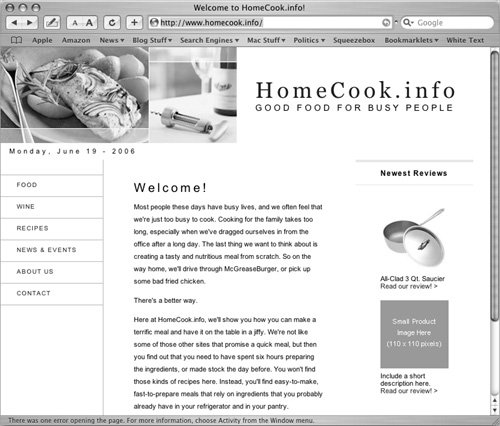
Changing a Page's StylesThe previous example works fine if the background color of an offensive page is set in the page's HTML. But it's ineffective if the page uses style sheets to change the background color. This next bookmarklet (Script 17.3) replaces the CSS styles for a page's background color, text color, and link colors. The background color changes to white and the text color to black; links will be blue; and visited links will be purple. For example, you can see these sorts of changes in Figures 17.10 and 17.11. Script 17.3. Don't be thrown off by the gray arrows; they're only there because of the limited size of this book's pages. Remember that the actual bookmarklet is all on one line. This script changes the styles on a page to make it more readable.Figure 17.10. The original page can be a bit difficult to read, so we want to swap out the CSS styles to make it more readable.
Figure 17.11. By changing the background and link colors, the page is easier to read.
If you have trouble reading Web pages that use white text on a black background, or you get annoyed at sites that use too-similar colors for links and body text, this is the perfect bookmarklet for you. We use this one more than any other bookmarklet in our day-to-day Web browsing. Once again, we remind you that the bookmarklet just changes the look of the page in your browser, not the page itself. In fact, if you reload the page, it reappears in its original, hard-to-read glory. But with this bookmarklet, visual relief is just a button click away. |