1. |
javascript:var i,j,k,l,t='<table width=100%>',
The bookmarklet, as always, starts with javascript:. This line also declares the variables i, j, k, l, and t. That last variable starts to create the table that's later going to be written out.
|
2. |
c=new Array('00','33','66','99', 'CC','FF');
Here we create a new array, c, which contains all the valid Web-safe color values for red, green, and blue.
|
3. |
The i loop follows the red values. Note that when it is appropriate to use a {, it also serves as a separator.
|
4. |
The j loop follows the green values.
|
5. |
Each row will contain the six color values where the red and green values stay constant, but the blue values vary.
|
| |
6. |
The k loop follows the blue values.
|
7. |
The variable l will contain each of the 216 values, from "000000" to "FFFFFF", as the three loops vary.
|
8. |
t+='<td bgcolor=#'+l+'>'+l+'</td>'}
Each cell in the table is assigned a background color and contains the hex value of that color. This step also ends the k loop.
|
9. |
The table row ends here, as do the j and i loops.
|
10. |
void(document.body.innerHTML= t+'</table>'
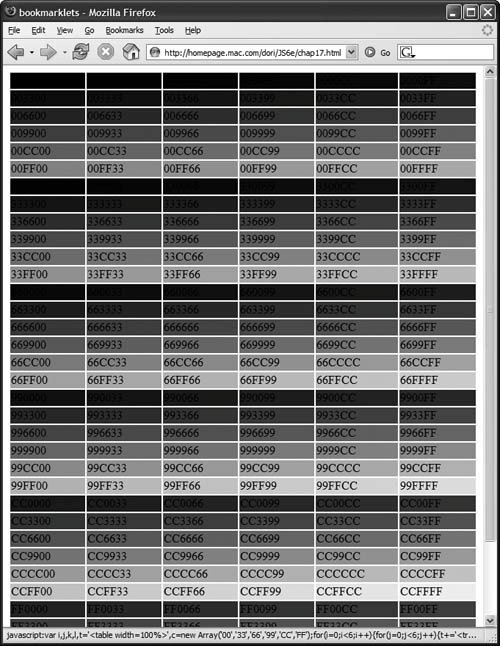
When all the loops are complete, reset document.body.innerHTML with the contents of our color chart plus a closing table tag. This displays the entire page, as shown in Figure 17.12.

|