
Word Lookups
If you use your Web browser for writing (email in particular), you'll find that you wish you had the dictionary and thesaurus tools that are available in most word processors. With Scripts 17.5, 17.6, and 17.7, you'll be able to have this functionality in all your writing. You do it using a bookmarklet to query an online dictionary or thesaurus. Because the scripts are so similar, we've presented them all in one task. Script 17.5 shows how to do a dictionary lookup in Safari and Firefox, Script 17.6 does a dictionary lookup in IE, and Script 17.7 shows how to do a thesaurus lookup in Safari and Firefox. Because the code is virtually identical to Script 17.6, we've omitted a script to do a thesaurus lookup in IE, trusting you'll be able to figure it out.
Script 17.5. This bookmarklet performs a dictionary lookup in Safari and Firefox.
javascript:var inText=window.getSelection()+''; if(!inText){inText=prompt('Word:','')}; if
 (inText){void(window.open('http://www. dictionary.com/cgi-bin/dict.pl?db=*&term= '+escape( (inText){void(window.open('http://www. dictionary.com/cgi-bin/dict.pl?db=*&term= '+escape(
 inText)+'&x=13&y=11','dictWin', 'width=650,height=600,left=75,top=175, scrollbars=yes'));} inText)+'&x=13&y=11','dictWin', 'width=650,height=600,left=75,top=175, scrollbars=yes'));}
|
Script 17.6. This script does a dictionary lookup in Internet Explorer.
javascript:inText=document.selection. createRange().text;if(!inText){inText= prompt('Word:
 ','')};if(inText){void(window. open('http://www.dictionary.com/cgi-bin/dict. ','')};if(inText){void(window. open('http://www.dictionary.com/cgi-bin/dict.
 pl?db=*&term='+escape(inText)+'&x=13&y= 11','dictWin','width=650,height=600, left=75, pl?db=*&term='+escape(inText)+'&x=13&y= 11','dictWin','width=650,height=600, left=75,
 top=175'));} top=175'));}
|
Script 17.7. This bookmarklet performs a thesaurus lookup in Safari and Firefox.
javascript:var inText=window.getSelection()+''; if(!inText){inText=prompt('Word:','')} if(
 inText){window.open('http://www.thesaurus.com/cgi-bin/search?config=roget&words= '+escape( inText){window.open('http://www.thesaurus.com/cgi-bin/search?config=roget&words= '+escape(
 inText),'thesWin','width=650, height=600,left=75,top=175')}void(null); inText),'thesWin','width=650, height=600,left=75,top=175')}void(null);
|
To look up a word:
1. |
Here's the standard beginning for all bookmarklets.
| 2. |
var inText=window.getSelection()+'';
or
inText=document.selection. createRange().text;
Our code will then use one of the above two lines. The latter works in IE, the former in Safari and Firefox. This line creates a new variable, inText, which is set to the value of the selected text in the browser.
Note that in the first line, that very last bit is two single quotes, not one double-quote. That's done because both Safari and Firefox may return something that isn't a string, and this forces the result to be a string.
| | | 3. |
If we didn't select any text, then we'll get the following prompt.
| 4. |
{inText=prompt('Word:','')};
This prompts the user for the word to look up.
| 5. |
The user has had two chances, so they should have entered something to look up by now. Even so, we check before doing the look up.
| 6. |
void(window.open('http://www.dictionary.com/cgi-bin/dict.pl?db= *&term='+escape
 (inText)+'&x=13&y= 11','dictWin','width=650,height= 600,left=75,top=175,scrollbars= yes'));} (inText)+'&x=13&y= 11','dictWin','width=650,height= 600,left=75,top=175,scrollbars= yes'));}
or
window.open('http://www.thesaurus.com/cgi-bin/search?config= roget&words='+escape(inText),
 'thesWin','width=650,height= 600,left=75,top=175')}void(null); 'thesWin','width=650,height= 600,left=75,top=175')}void(null);
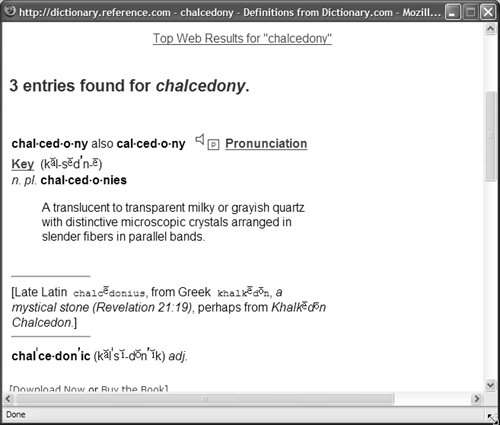
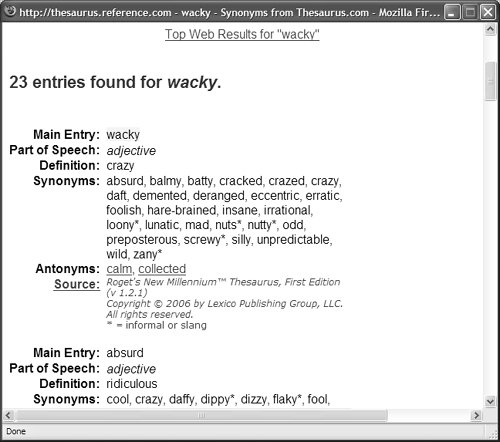
We pick one of these two, depending on whether we want to do a dictionary or thesaurus lookup, as shown in Figures 17.13 and 17.14. Either opens a new window, with the information that we requested. You can change the window dimensions to fit the size of your screen by changing the height and width attributes of the window.open() call.


|
 Tip Tip
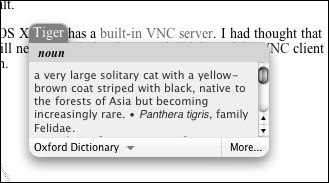
This has nothing to do with JavaScript, but it's cool and worth mentioning: if you're on a Mac running Mac OS X 10.4 or later, in Safari or many other programs, you can just place the cursor over a word and press Cmd-Ctrl-D, and the OS pops up a dictionary/thesaurus window, based on the Dictionary application (Figure 17.15). This works in any Cocoa-based program (great), so if you use Firefox on the Mac, it doesn't work (bummer). If you don't know what a "Cocoa-based program" is, don't worry about it; just give it a try and see if it works for the program you're in.

|
The reason for the variations of the code for different browsers is, as usual, Microsoft's insistence on doing things its way, instead of following agreed-upon Web standards. Differences between browser's DOMs (Document Object Models) dictate that commands with the same results be written differently. That's moreand needlesswork for coders everywhere. Arrrgh.
|
 |