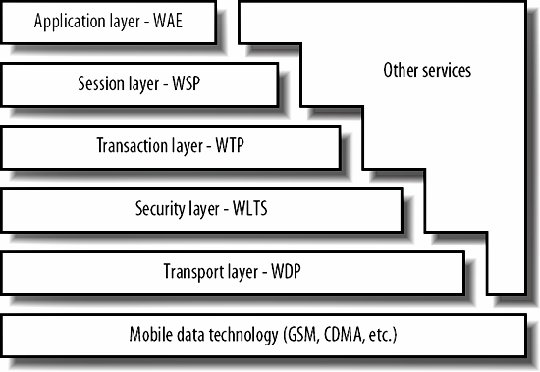
11.2. Mobile ContentOffering feeds of your data allows your users to interface with your application outside the browser, extending your reach and increasing your use to users. The main problem with feeds is that they currently cater to only a small subset of Internet users (the geeks and webloggers) and don't help you expand your services for all kinds of users. Luckily, there are other ways we can offer data to users outside of their desktop. We'll look at allowing arbitrary applications to access our data shortly, but we first have an easier target. Mobile devices are becoming fairly common; cell phones, smart phones, PDAs, and hip tops are starting to appear everywhere. If we can get our data onto these devices and allow users to interact with our application on the road, then we might see a lot more usage. Of course, this largely depends on what your application doesthere are few applications in which a portion of services wouldn't be useful for mobile users. At the simplest level, we can use basic phone services to interact with our users. If we get real-time updated news, we need to share with our users, and then we can alert them via SMS. Most providers in the U.S. provide an email-to-SMS gateway service. Provided you have the user's mobile number and network, this makes sending SMSes to users very simple: we just send email to a special address. For high-volume messaging, or shortcodes (special reserved short phone numbers) that users can reply to, you'll need to enlist the services of a specialized company, or make a deal with individual wireless networks. This is probably too much of a headache unless your application revolves around mobile content. Beyond basic phone services, it would be useful to be able to serve browsable interactive content to mobile devices, much like we do to desktop browsers. There are a couple of different ways we can go about this. 11.2.1. The Wireless Application Protocol (WAP)WAP defines a protocol stack that sits on top of various mobile carrier technologies (such as USSD, GPRS, or UTMS) to allow a standardized transport of data to mobile devices. Each of the protocols in the stack has a similar acronym, so it's easier to understand in diagrammatic form, shown in Figure 11-3. Figure 11-3. The Wireless Application Protocol stack The lower levels of the stack are fairly uninteresting for us, but if you want to know more, you can read the archived specification on the Open Mobile Alliance web site (http://www.openmobilealliance.org/). For serving content, the stack services for the server end of the transaction are usually provided by a WAP gateway, which brokers access to documents stored on an origin web server. In this way, the gateway works as a protocol-translating proxy server. What concerns us as application developers is the top layer, the Wireless Application Environment (WAE). In practice, this environment consists of WML, the Wireless Markup Language (similar to HTML) and WMLScript (similar to JavaScript). WML documents are structured using the concept of decks and cards, where cards equate roughly to pages. A WML deck looks something like this:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//PHONE.COM//DTD WML 1.1//EN"
"http://www.phone.com/dtd/wml11.dtd">
<wml>
<card id="main" title="Home Card">
<p mode="wrap">WML is awesome!</p>
</card>
</wml>
Unfortunately, there are some drawbacks to WML. Both WML and WMLScript are underpowered, offering little formatting or interesting scripting capabilities. Many WAP devices limit the size of WML decks to between 1 and 3 KB of data. If your users were hoping for a rich interactive experience with data at their fingertips, they might be better served by smashing their faces against a wall. But luckily, that was the late 90s and the mobile industry has come a long way since. Well, a little way, at least. 11.2.2. XHTML Mobile ProfileThe WAP Forum, the group responsible for WAP and general mobile technologies, became the Open Mobile Alliance and in 2002 published the WAP 2.0 specification. In addition to WML, the application environment specification also included XHTML Mobile Profile. The XHTML MP standard is defined using XHTML modules, using the core set and additional partial modules to create a simple grammar for mobile devices that is still valid XML and a proper subset of the full XHTML 1.0. XHTML MP is becoming well supported on modern mobile phones and devices and transparently works on the desktop (since regular browsers can interpret it fine), which makes content development far easier than with the WML emulator development model. To publish an XHTML MP page, we simply need to add a correct document type definition (DTD) to the top of our documents: <!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd"> The WAP 2 specification states that conforming user agents must treat documents with a mime type of application/vnd.wap.xhtml+xml as XHTML MP and should also recognize application/xhtml+xml. We can serve documents with this mime type fairly easily with a small added header. In PHP, it looks like this:
header("Content-Type: application/vnd.wap.xhtml+xml; charset=utf-8");
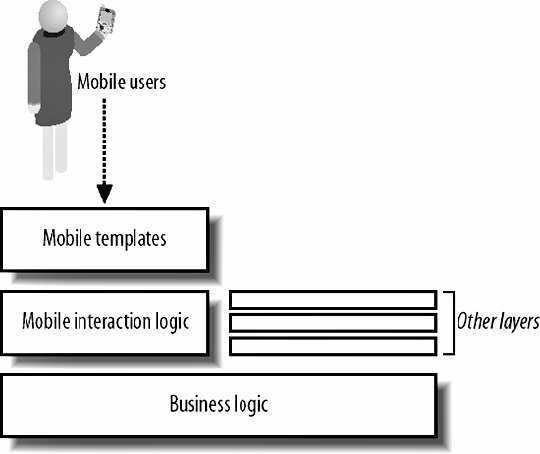
When providing this content, the specification doesn't require us to use this mime-type in the HTTP headers (we can continue to use text/html, or whatever we've favored) but if we do, we're guaranteed to have confirming browsers treat the content correctly. A browser that works with XHTML MP can be identified on the server side by examining the HTTP headers it sends as part of the request. Conforming browsers will send two accept headers to identify their support: Accept: application/xhtml+xml; profile="http://www.wapforum.org/xhtml" Accept: application/vnd.wap.xhtml+xml If we can detect that the browser supports XHTML MP, then we can serve it back with the correct mime-type while avoiding sending other browsers (such as regular desktop browsers) a mime-type they won't understand. The reality of mobile client implementations is that they mostly suck. Each implementation has support for different useful features, but unless we can detect which implementations have them, we can't actually use any of them. You could get into a situation where you use a mobile browser capabilities map to figure out who can provide which services, but the workarounds for nonsupporting browsers is usually so extensive that it's not worth supporting. We'll cover each of these deficiencies in turn and look at ways to get around them. Several popular user agents don't support HTTP redirection codes. When a 3xx code is issued, the user agent should look for the Location header and redirect the user to that URL. Without this ability, writing well-separated applications becomes very difficult. Instead of bundling a single logical step in a process into a single frontend file, we need to put the start of a process in one file and the end in another (along with the start of the next process), and the chaining of many actions gets confusing (or you end up squashing a lot of functionality into a single file). If your regular application design includes heavy use of location headers, then building a mobile site without them can be a big mental leap. Many agents have spotty support for cookies, or no support at all. While we can still use cookies for remembering users between sessions, we can't rely on cookies to provide authentication within a session. If you need to retain the identity of a user (if, for instance, they've logged in), then you'll need to pass around all the information you'll need in the query string or POST body. Again, this can be a fairly large mental leap for people who have been programming with cookies as an expected feature for a long time. Every link and every form in your pages will need to pass around session variables. The support for JavaScript is limited and spotty, so we can't rely on it for primary interaction. However, since some subset of JavaScript is supported in some agents, we can use it so long as we make sure the experience degrades well. In contrast to pages served to desktop browsers, we need to be extra careful to make the degraded experience satisfactory, since so many of our users will see it in this way. In the tradition of weirdness in mobile devices, a small (but not insignificant) subset of user agents have a problem with the XHTML MP DTD string. In fact, they don't like DTD strings of any kind. Since mobile user agents are supposed to recognize pages as XHTML MP from the content type headers we issue, it's not essential that we actually use the DTDwe still get the desired effect, either way. You can either omit the DTD altogether, or sniff for browsers you find to be deficient. Providing mobile content is a "nice to have" for many applications, especially when it isn't our core content delivery mechanism. We want to be able to offer content to mobile devices with a minimum of effort avoiding duplication of all of the work we've already done for our core application. The layered architecture helps us greatly with this. Rather than developing a whole stack from the bottom up, we just need to build on top of the existing business logic layer, as shown in Figure 11-4. Figure 11-4. The mobile content stack The only things we need to provide to extend functionality to mobile devices is page interaction logic and the XHTML MP templates. We can build on the work from our core web layers, using the same templating system to generate pages. In fact, we can go as far as to use much of the same markup as our core application, but with suitable modifications for our mobile users (such as catering to reduced bandwidth and screen real estate). |