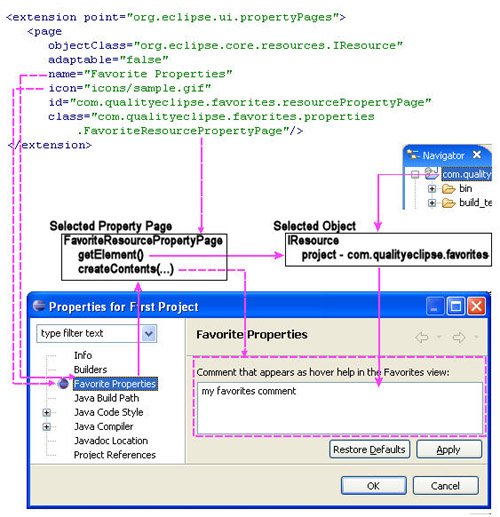
13.2. Displaying Properties in the Properties DialogNow that you have defined the properties, you want to display and edit those properties in a Properties dialog. First, add a page to the existing resource Properties dialog to display and edit the comment property. Second, open a Properties dialog on Favorites items selected in the Favorites view to display and edit both the Color and comment properties. 13.2.1. Declaring a Property pageTo create a new Property page appearing in a resource's Properties dialog, you need to declare the page in the Favorites plug-in manifest. The declaration references the new FavoriteResourcePropertyPage class, which handles creation and user interaction in the new page (see Figure 13-1). Figure 13-1. Property page declaration.
To create the Property page declaration in the plug-in manifest, edit the Favorites plugin.xml, switch to the Extensions page, and click Add.... In the New Extensions dialog, select org.eclipse.ui.propertyPages and click Finish. In the Extensions page of the plug-in manifest editor, right-click on org.eclipse.ui.propertyPages and select New > page. Click on the new com.qualityeclipse.favorites.page1 page declaration to edit its properties, and enter the following attributes.
If you set the adaptable attribute to true, then the selected object is adapted to an IResource using the IAdaptable interface. The advantage of this is that one Property page declaration would cause the Favorites Property page to appear for any object that adapted to a resource such as IJavaElement; you would not need to add a separate Property page declaration for IJavaElement or IFavoriteItem. The downside is that the framework automatically adapts the selected object from its original type to a resource object before the page gets the selection. Because IFavoriteItem is itself adaptable to IResource, the getElement() method would return a resource rather than the currently selected instance of IFavoriteItem, preventing the Property page from accessing information specific to the selected IFavoriteItem. To work around this problem, you have to set the adaptable attribute to false and create two additional Property page declarations. Add a new Property page declaration containing the same information as the original except for the objectClass attribute. objectClass = "org.eclipse.jdt.core.IJavaElement"
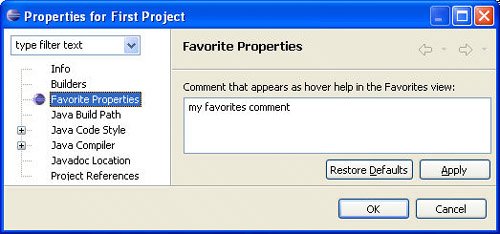
Add another Property page declaration containing the same information as the previous declarations except for the following attributes. The FavoriteItemPropertyPage is a refinement of the FavoriteResourcePropertyPage page containing an additional property field. class = "com.qualityeclipse.favorites.properties.FavoriteItemPropertyPage" objectClass = "com.qualityeclipse.favorites.model.IFavoriteItem" Tip Most Property pages do not have an associated icon. If you associate an icon with your Property page, then the list of Property pages looks funny with all the blank space in front of all the other Property page names. To illustrate this point, an icon is associated with the Favorites Property page (shown in Figure 13-2), but we recommend that you do not do this. Figure 13-2. Favorites resource Property page for Favorites project.
One way to narrow down the resources to which the Property page applies is to add the nameFilter attribute as just described. Another way is to add a filter subelement by right-clicking on the Favorites Property page declaration in the Extensions page of the plug-in manifest editor and selecting New > filter. The filter subelement specifies an attribute name and value.
The selected object for which properties are being displayed must have the specified value for that attribute before the Property page is displayed. For example, to display a Property page for read-only files, you would specify a filter subelement with name="readOnly" and value="true". To use the filter subelement, the selected object must implement the org.eclipse.ui. IActionFilter interface. Eclipse workbench resource types, such as IFile and IFolder, currently implement this interface. 13.2.2. Creating a resource Property pageWhen the Property page declaration is complete, you need to fill in the FavoriteResourcePropertyPage class stub generated by the Java attribute editor, starting with some fields and the createContents() method. Since FavoriteResourcePropertyPage extends PropertyPage and inherits behavior from the Preference page framework (see Section 12.2.3, PreferencePage, on page 460), the createContents() method is called to create and initialize the page controls (see Figure 13-2). private Text textField;
protected Control createContents(Composite parent) {
Composite panel = new Composite(parent, SWT.NONE);
GridLayout layout = new GridLayout();
layout.marginHeight = 0;
layout.marginWidth = 0;
panel.setLayout(layout);
Label label = new Label(panel, SWT.NONE);
label.setLayoutData(new GridData());
label.setText(
"Comment that appears as hover help in the Favorites view:");
textField = new Text(panel, SWT.BORDER | SWT.MULTI | SWT.WRAP);
textField.setLayoutData(new GridData(GridData.FILL_BOTH));
textField.setText(getCommentPropertyValue());
return panel;
}
The PropertyPage class contains a getElement() accessor method for retrieving the object whose properties are being edited. Create accessor methods for getting and setting the comment associated with the current element: protected String getCommentPropertyValue() {
IResource resource =
(IResource) getElement().getAdapter(IResource.class);
try {
String value =
resource.getPersistentProperty(
BasicFavoriteItem.COMMENT_PROPKEY);
if (value == null)
return BasicFavoriteItem.getDefaultComment();
return value;
}
catch (CoreException e) {
FavoritesLog.logError(e);
return e.getMessage();
}
}
protected void setCommentPropertyValue(String comment) {
IResource resource =
(IResource) getElement().getAdapter(IResource.class);
String value = comment;
if (value.equals(BasicFavoriteItem.getDefaultComment()))
value = null;
try {
resource.setPersistentProperty(
BasicFavoriteItem.COMMENT_PROPKEY,
value);
}
catch (CoreException e) {
FavoritesLog.logError(e);
}
}
Because FavoriteResourcePropertyPage extends PropertyPage and inherits behavior from the Preference page framework (see Section 12.2.3, PreferencePage, on page 460), the performOk() method is called when the OK button is clicked, giving the Property page an opportunity to save its values. public boolean performOk() {
setCommentPropertyValue(textField.getText());
return super.performOk();
}
When all this is in place, opening the Properties dialog for the Favorites project displays the Favorites Property page (see Figure 13-2). 13.2.3. Creating a Favorites item resource pageHaving successfully added a Property page to the resource Properties dialog, now you want to display a similar Property page with an additional field for instances of IFavoriteItem. Whereas the resource Property page described in the previous section only displayed a comment property, this new FavoriteItemPropertyPage will extend FavoriteResourcePropertyPage to add a field for displaying the Color property. Begin by creating the new class and adding the createContents() method. private ColorSelector colorSelector;
protected Control createContents(Composite parent) {
Composite panel = new Composite(parent, SWT.NONE);
GridLayout layout = new GridLayout();
layout.numColumns = 2;
layout.marginHeight = 0;
layout.marginWidth = 0;
panel.setLayout(layout);
Label label = new Label(panel, SWT.NONE);
label.setLayoutData(new GridData());
label.setText("Color of item in Favorites View:");
colorSelector = new ColorSelector(panel);
colorSelector.setColorValue(getColorPropertyValue());
colorSelector.getButton().setLayoutData(
new GridData(100, SWT.DEFAULT));
Composite subpanel = (Composite) super.createContents(panel);
GridData gridData = new GridData(GridData.FILL_BOTH);
gridData.horizontalSpan = 2;
subpanel.setLayoutData(gridData);
return panel;
}
Create accessor methods for getting and setting the color of the selected Favorites item. protected RGB getColorPropertyValue() {
IFavoriteItem item = (IFavoriteItem) getElement();
Color color = item.getColor();
return color.getRGB();
}
protected void setColorPropertyValue(RGB rgb) {
IFavoriteItem item = (IFavoriteItem) getElement();
Color color = BasicFavoriteItem.getColor(rgb);
if (color.equals(BasicFavoriteItem.getDefaultColor()))
color = null;
item.setColor(color);
}
Create a performOk() method to store the color value back into the selected Favorites item: public boolean performOk() {
setColorPropertyValue(colorSelector.getColorValue());
return super.performOk();
}
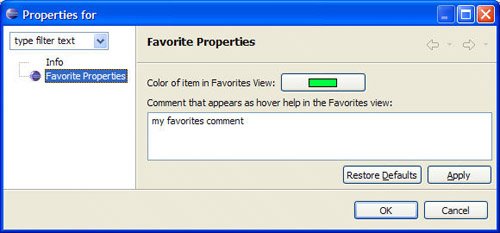
13.2.4. Opening the Properties dialogYou have created a new, refined FavoriteItemPropertyPage for displaying Favorites item properties, but that page will only appear in a Properties dialog opened on an instance of IFavoriteItem. To open the Properties dialog on an instance of IFavoriteItem, you need to add a Properties command to the end of the Favorites view context menu. Eclipse already provides an action for opening the Properties dialog, so add the following lines to the end of the FavoritesView.fillContextMenu() method. menuMgr.add(new Separator()); menuMgr.add(new PropertyDialogAction(getSite(), viewer)); Now, selecting Properties in the Favorites view context menu displays the Properties dialog for the selected Favorites item (see Figure 13-3). Figure 13-3. Favorites item Property page for Favorites project.
|