Hack 61. Make MathML Content
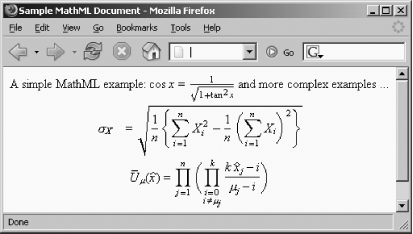
MathML (Mathematical Markup Language) provides the set of tags with which to express mathematical equations on web pages. Before MathML there was TEX (pronounced "Tek"), a typesetting system developed prior to the Web by Donald Knuth in the 70s and 80s. TEX has set the standard for professional-looking math on digital devices, especially for print media. TEX and an extension called LATEX have traditionally been what math people use for mathematical documents. MathML is meant to play a similar role on the Web. Firefox's Gecko layout system has built-in TEX-quality support for mathematics that can be styled and scripted to achieve exciting dynamic effects visually and computationally. MathML is another of those things that really set Firefox apart from other web browsers. Figure 6-2 shows an example of MathML content. Figure 6-2. Built-in MathML rendering in Firefox No, the screenshot shown in Figure 6-2 is not made up of images produced by LATEX2HTML (or some such) and included in the page with <img> tags. Nor is the page displayed using plug-ins. What you see is Firefox mastering mathematics with as much dexterity as any mathematician. Firefox does the formatting natively. Now, you too can harness this TEX-quality math power by using MathML. The example in this hack zooms into a basic template typeset according to W3C standards. It shows how the screenshot in Figure 6-2 was developed and how to experiment with your own examples. But first, some setup. 6.5.1. Deal with MathML FontsWhen experiencing MathML for the first time, chances are you will have problems with fonts. If you don't have the fonts that Firefox needs, it will warn you if they're necessary (that is, when you first stumble on a page with MathML content). Refer to the Mozilla MathML project page (http://www.mozilla.org/projects/mathml/fonts) for needed fonts. For consistent and better-looking stretchy characters (such as parentheses, integrals, etc.), configure Firefox to use either the TEX fonts or the Mathematica 4.1 fonts (but not both): font.mathfont-family /* for a TeX look, set to: "CMSY10, CMEX10" */ font.mathfont-family /* for Mathematica 4.1, set to: "Math1, Math2, Math4" */ Consult [Hack #30] for other useful information about fonts in Firefox. 6.5.2. Make a MathML ExampleMathML is an XML application. It generally appears mixed with other content [Hack #60], typically XHTML documents: <?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.1 plus MathML 2.0//EN"
"http://www.w3.org/TR/MathML2/dtd/xhtml-math11-f.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Sample MathML Document</title>
</head>
<body>
A simple MathML example:Such documents must have a DOCTYPE declaration with a Formal Public Identifier (FPI) that clearly indicates that the document embeds mathematical content. The following are legal FPIs for this purpose: "-//W3C//DTD XHTML 1.1 plus MathML 2.0//EN" "-//W3C//DTD XHTML 1.1 plus MathML 2.0 plus SVG 1.1//EN" "-//W3C//DTD MathML 2.0//EN" The last line is only for standalone MathML fragments (not composite documents) that are used in special circumstances. The given URL in the DOCTYPE is specific to compound XHML documents with mixed content. Then come the headers and body parts that you are accustomed to in XHTML: <math xmlns="http://www.w3.org/1998/Math/MathML"> To switch from all hypertext rendering modes [Hack #58] and XML to the mathml rendering mode, you must enclose your equation in a <math>...</math> fragment and bind the <math> tag to the MathML namespace. (Alternatively, you can use a prefix, such as math: or m:, bound to the MathML namespace at the root <html>). The <math> tag is the top-level tag that encloses other MathML tags. It plays a role similar to the role played by $...$ or $$...$$ in TEX. The <math> tag accepts a number of tag attributes, as do other MathML tags. Some attributes are common, while others are specific to certain tags. A mathematical expression that is interspersed with the text is called an inline expression, as opposed to a block expression (usually known in the terminology of TEX as displaystyle), which appears alone (and centered) on its own line. You make your choice with either <math display="inline"> (the default when the attribute is not there) or <math display="block"> (this was used in the second and third equations in Figure 6-2). Here's the continuation of the web page started previously, showing an inline expression: <mrow>
<mrow>
<mi>cos</mi>
<mo>⁡</mo>
<mi>x</mi>
</mrow>
<mo>=</mo>
<mfrac>
<mn>1</mn>
<msqrt>
<mn>1</mn>
<mo>+</mo>
<mrow>
<msup>
<mi>tan</mi>
<mn>2</mn>
</msup>
<mo>⁡</mo>
<mi>x</mi>
</mrow>
</msqrt>
</mfrac>
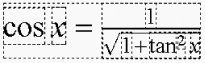
</mrow>Figure 6-3 shows the rendered output of this sample expression, with each rendering block highlighted with a dashed outline. You can see the nested structure closely matches the nested elements in the MathML content. Figure 6-3. Box model of the equation Inside the <math> container, you can use a variety of math-related tags and elements to describe your equation. In the preceding example, you can see such tags in this order:
Figure 6-3 illustrates the way these tags build the equation's display piece-by-piece. MathML consists of two sets of tags: presentation markup (about 30 tags with about 50 attributes) and content markup (about 120 tags with about a dozen attributes). At present, Firefox has built-in support for presentation markup. But content markup can be rendered as well by turning it into presentation markup via XSLT [Hack #64] and the Universal MathML StyleSheet (UMSS) available at the W3C's web site http://www.w3.org. Beware that styling MathML requires a different mindset than styling HTML, as some content information is communicated directly by font choices. Finally, here are the end tags for the sample web page, just to make everything tidy: </math>
and more complex examples
...
</body>
</html>When you are done with the equation, you close it with </math>. In general, you switch back and forth between the hypertext rendering mode and the math rendering mode as often as necessary. Save the document with a .xhtml extension, and let Firefox do the rest. Mathematical expressions can be accessed and changed programmatically using scripts that manipulate the DOM. This goes for all XML dialects, and in this case allows you to build advanced features, such as a MathML editor. Stylistic effects can be applied as well. For example, Figure 6-3 was obtained rather speedily with these CSS rules: math * { border: dashed 1px; }
math { font-size: 50px; border: none; }6.5.3. View MathML SourceHave you seen View Selection Source? When you select a piece of web page text displayed in a normal browser window, and then bring forth the context menu by right-clicking (command-clicking on the Mac), that option appears in the context menu. It allows you to see just the markup of the selected text with the unique feature of remapping the selection to the markup. There is a similar function specifically for MathML. When you right-click on any MathML expression (no selection this time), the context menu gives you an option to view just the MathML source under consideration. It then highlights the element on which you right-clicked. This is great for learning, copy/paste operations, and such. Roger Sidje |