Hack 62. Make SVG Content
Create dynamically changing diagrams based on vector graphics instead of static images. Scalable Vector Graphics (SVG) is a W3C XML standard for defining two-dimensional images that are composed of vector graphics. SVG is useful for maps, illustrations, diagrams, and numerous other uses. SVG support is being added to Firefox and Mozilla, but at the time of writing, that support is still being finished. Many SVG features are complete, but there are still rough edges and gaps. This hack explains how to do something, in preparation for the day when you'll be able to do anything. To work with SVG, you need the right build of Firefox [Hack #92] and the right fonts in place [Hack #30] . If you're using an older operating system, this URL describes other files that you might also need: 6.6.1. Understand Versions and FeaturesMozilla SVG 1.1 support is being built in a project separate from the Firefox project. This means that Firefox does not always include the latest SVG changes. Here are the levels of SVG support provided by different versions of Firefox and Mozilla (as of the time of writing):
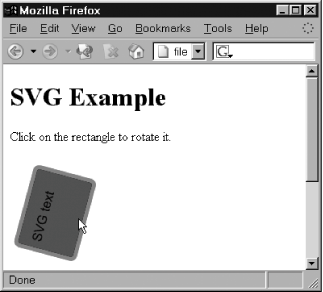
The following URL describes SVG project progress in the latest trunk builds, and therefore goes beyond the SVG support in custom Firefox 1.0 versions: Basic SVG features such as <rect> have been supported in custom builds of Firefox for a long time. Use the basic features without fear, and expect them in all versions of Mozilla that support SVG. For such versions, one major restriction on use remains. SVG content and other XML content cannot be deeply intermixed. SVG content and other XML content, such as XHTML, can be present in the same document, but if <svg> tags are present, only SVG tags can appear inside them. This means that SVG diagrams can be inset in other content, but SVG shapes cannot be freely mixed with hypertext. Since SVG has its own <text> tag anyway, this is less of a problem that it might seem. Eventually, this problem will go away. In the interim, the alternative to all these "under construction" matters is to install the Adobe SVG Viewer Plugin. 6.6.2. Make an Interactive DiagramOnce you add JavaScript and SVG styles resembling CSS to an SVG document, the world becomes your oyster. Figure 6-4 shows the end result. Figure 6-4. SVG Firefox build showing user-rotated content Here's the XML for this page (note the emphasized text where the hooks are located): <?xml version="1.0"?>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:svg="http://www.w3.org/2000/svg">
<head>
</head>
<body onload="init( )">
<h1>SVG Example</h1>
<p>Click on the rectangle to rotate it.</p>
<svg:svg width="300" height="300">
<svg:g id="shim" transform="rotate(-15,60,100)">
<svg:rect class="box" x="40" y="50" width="100" height="75" rx="5"/>
<svg:text x="50" y="80">SVG text</svg:text>
</svg:g>
</svg:svg>
</body>
</html>At the moment, it's safer to use inline <style> tags than to include external stylesheets. Here's the style and scripting content: <style>
rect {stroke:green; stroke-width:5; fill:green; }
rect:hover {stroke:red;}
</style>
<script>
var shim, angle;
function init( ) {
shim = document.getElementById("shim")
shim.addEventListener("click",twist,false);
angle = -15;
}
function twist( ) {
angle -= 30;
var att = "rotate(" + angle + ",60,100)";
shim.setAttribute("transform",att);
}
</script>Here's a brief summary of the code. A shim is a thin piece of anything; we've just used it as a name for the rotating rectangle; the <rect> shape is certainly thin in the z-direction! The init( ) function installs an event listener as though onclick="twist()" had been stated. It also initializes two variables. When the user clicks, the transform attribute of the <svg:g> tag is updated by the script, causing the content to be modified. Firefox reflow/redraw automatically brings the display up to date. In many similar ways, content can be added, moved, or deleted in response to user actions. |